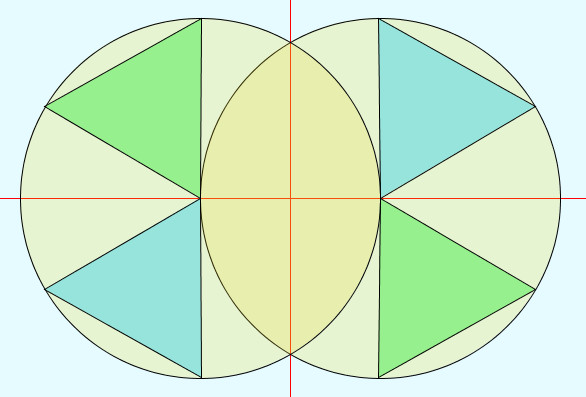
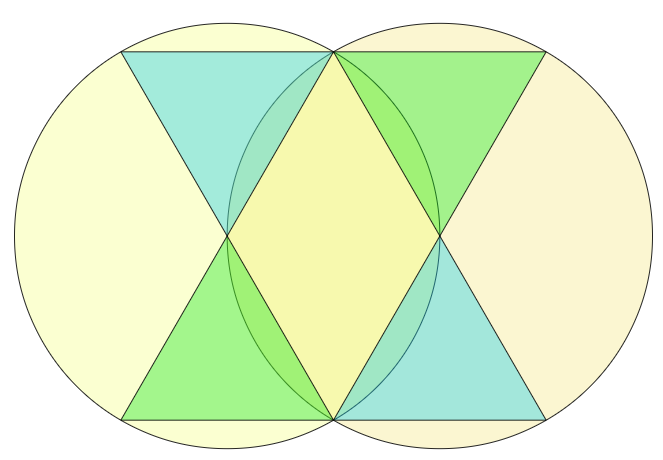
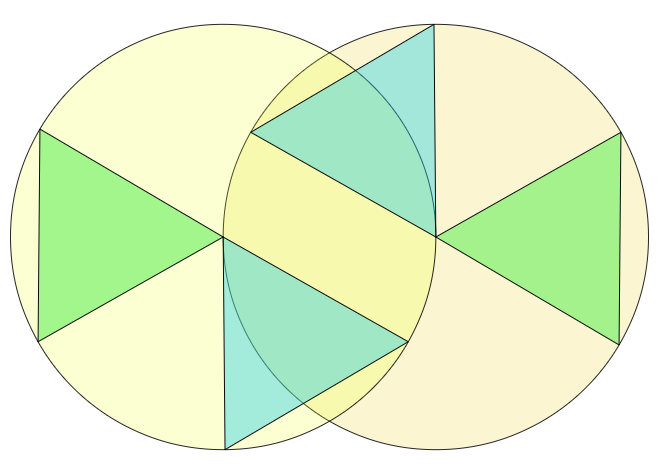
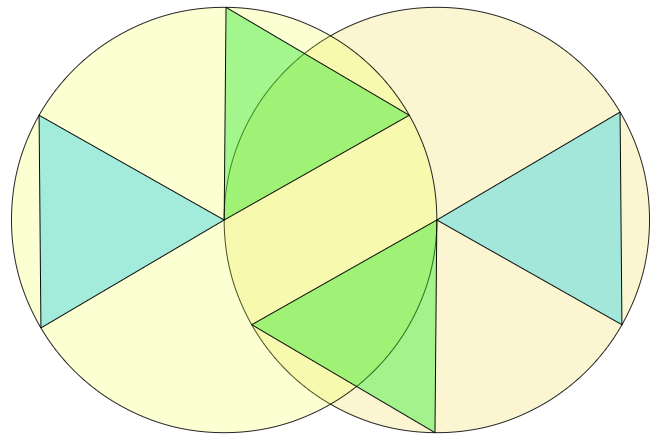
roterende Euclides. terug naar de inleiding
de "s" toets stopt de rotaties de overige toetsen starten de rotaties weer
de schets in p5.js
let vorm = [];
function setup() {
button1 = createButton('dp 3');
button1.position(20,40);button1.style('width','60px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 5');
button2.position(20,80);button2.style('width','60px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 1');
button3.position(20,120);button3.style('width','60px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 5,3');
button4.position(20,160);button4.style('width','60px');
button4.mouseClicked(button4Action);
buttonD = createButton('downloaden');
buttonD.position(20,200);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2; let n = height/3;
let sw = n/250; let alfa = 100;
let hn = sqrt(3*n*n/4); //de hoogte van de gelijkzijdige driehoek
vorm[0] = new Ellips(n, n, 1, x-n/2, y, 0, color(234,214,26,alfa-50),sw,color(0));
vorm[1] = new Ellips(n, n, 3, x+n/2, y, 0, color(234,2142,26,alfa-50),sw,color(0));
vorm[2] = new Drieh_nh(n,hn, 3, x-n/2, y, 90,color(26,234,34,alfa),sw, color(0));
vorm[3] = new Drieh_nh(n,hn, 3, x+n/2, y,-90,color(26,205,234,alfa),sw, color(0));
vorm[4] = new Drieh_nh(n,hn, 3, x-n/2, y,-270,color(26,205,234,alfa),sw,color(0));
vorm[5] = new Drieh_nh(n,hn, 3, x+n/2, y,270, color(26,234,34, alfa),sw,color(0));
}
function draw() {
//background("#E6FBFF");
clear();
background('rgba(255,255,255, 0)');
for (let i = 0; i < 6; i++) {
vorm[i].display();
}
if (key == 's' || key == 'S') {
}
else
{
vorm[2].dpRotRe(vorm[2]); vorm[3].dpRotLi(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
}
}
function button1Action(){for (let i = 2; i < 6; i++){vorm[i].d= 3;}}
function button2Action(){for (let i = 2; i < 6; i++){vorm[i].d= 5;}}
function button3Action(){for (let i = 2; i < 6; i++){vorm[i].d= 1;}}
function button4Action(){vorm[2].d= 5; vorm[3].d= 5; vorm[4].d= 5; vorm[2].d= 3;}
function buttonDAction(){save('roterende_euclides.png');}