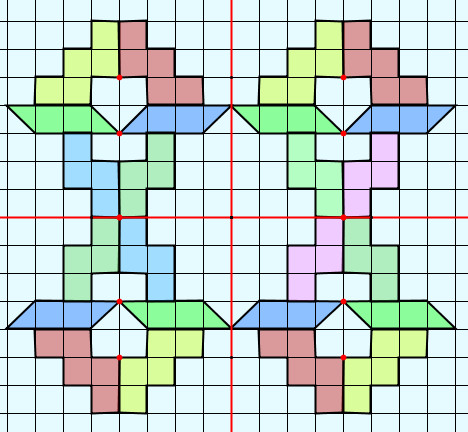
Animatie met pentomino "W", tetromino "St" en parallellogrammen. terug naar de inleiding
Toets "s" stopt de rotaties de overige toetsen starten de rotaties
"W" , "St" en parallellogrammen animatie in fullscreen
De schets in p5.js
de schets maakt gebruik van de p5.js classes
let vorm = []; let ruitjes = false;
let zwartwit = false; let ruitjespap;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,60);button0.style('width','50px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(20,90);button1.style('width','50px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','50px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(20,150);button3.style('width','50px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,180);button4.style('width','50px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(20,210);button5.style('width','50px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,240);button6.style('width','50px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(20,270);button7.style('width','50px');
button7.mouseClicked(button7Action);
buttonZW = createButton('zwart/wit');
buttonZW.position(20,300);buttonZW.style('width','100px');
buttonZW.mouseClicked(buttonZWAction);
buttonRAU = createButton('ruitjes aan uit');
buttonRAU.position(20,330);buttonRAU.style('width','100px');
buttonRAU.mouseClicked(buttonRAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,360); buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight); let sc = color(0); let alfa = 100;
const x = width/2; const y = height/2; const n = height/18; const sw = n/30;
ruitjespap = new Ruitjes(n,x,y);
vorm[0] = new W( n, 1, 8, x-4*n, y-5*n, 0, color(200, 255,0,alfa),sw,sc);
vorm[1] = new St( n, 0, 8, x-4*n, y, 90, color(92, 214,92,alfa),sw,sc);
vorm[2] = new W( n, 1, 8, x+4*n, y-5*n, 0, color(200, 255,0,alfa),sw,sc);
vorm[3] = new St( n, 0, 8, x+4*n, y, 90, color(255,128,255,alfa),sw,sc);
vorm[4] = new W( n, 1, 8, x-4*n, y+5*n,180,color(200,255,0, alfa),sw,sc);
vorm[5] = new St( n, 0, 8, x-4*n, y, -90,color(92, 214,92,alfa),sw,sc);
vorm[6] = new W( n, 1, 8, x+4*n, y+5*n,180,color(200, 255,0,alfa),sw,sc);
vorm[7] = new St( n, 0, 8, x+4*n, y, -90,color(255,128,255,alfa),sw,sc);
vorm[8] = new W( n, 0, 3, x-4*n, y-5*n, 0,color(200, 0, 0, alfa),sw,sc);
vorm[9] = new W( n, 0, 3, x+4*n, y-5*n, 0,color(200, 0, 0, alfa),sw,sc);
vorm[10] = new W( n, 0, 3, x-4*n, y+5*n,180,color(200, 0, 0, alfa),sw,sc);
vorm[11] = new W( n, 0, 3, x+4*n, y+5*n,180,color(200, 0, 0, alfa),sw,sc);
vorm[12] = new Paral(n,3*n,0, 7, x-4*n, y-3*n, 0,color(0, 255, 0, alfa),sw,sc);
vorm[13] = new Paral(n,3*n,0, 7, x+4*n, y-3*n, 0,color(0, 255, 0, alfa),sw,sc);
vorm[14] = new Paral(n,3*n,0, 7, x-4*n, y+3*n,180,color(0, 255, 0,alfa),sw,sc);
vorm[15] = new Paral(n,3*n,0, 7, x+4*n, y+3*n,180,color(0, 255, 0,alfa),sw,sc);
vorm[16] = new Paral(n,3*n,1, 1, x-4*n, y-3*n, 0, color(0, 100,255,alfa),sw,sc);
vorm[17] = new St( n, 1, 1, x-4*n, y, -90, color(51,173,255,alfa),sw,sc);
vorm[18] = new Paral(n,3*n,1, 1, x+4*n, y-3*n, 0, color(0,100, 255,alfa),sw,sc)
vorm[19] = new St( n, 1, 1, x+4*n, y, -90, color(102,255,102,alfa),sw,sc);
vorm[20] = new Paral(n,3*n,1, 1, x-4*n, y+3*n,180,color(0, 100,255,alfa),sw,sc);
vorm[21] = new St( n, 1, 1, x-4*n, y, 90,color(51,173,255,alfa),sw,sc);
vorm[22] = new Paral(n,3*n,1, 1, x+4*n, y+3*n,180,color(0, 100,255,alfa),sw,sc);
vorm[23] = new St( n, 1, 1, x+4*n, y, 90,color(92, 214,92,alfa),sw,sc);
}
function draw(){
if (zwartwit) {background(0)}
else {clear(); background('rgba(255,255,255, 0)');}
for (let i = 0; i < 24; i++){vorm[i].display();}
if (ruitjes) {ruitjespap.display();
for (let i = 0; i < 24; i++) {vorm[i].dpAan();}};
if (key == 's'|| key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]); vorm[2].dpRotRe(vorm[2]);
vorm[3].dpRotLi(vorm[3]); vorm[4].dpRotRe(vorm[4]); vorm[5].dpRotLi(vorm[5]);
vorm[6].dpRotRe(vorm[6]);
for (let i=7; i<16; i++) {vorm[i].dpRotLi(vorm[i])};
for (let i=16;i<24; i++) {vorm[i].dpRotRe(vorm[i])};
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction() {setup();}
function button0Action()
{for(let i=0;i<8;i++) {vorm[i].d = 8} for(let i=8;i<12;i++) {vorm[i].d = 3}
for(let i=12;i<16;i++){vorm[i].d = 7} for(let i=16;i<24;i++){vorm[i].d = 1}}
function button1Action()
{for(let i=0;i<8;i++) {vorm[i].d = 7} for(let i=8;i<12;i++) {vorm[i].d = 4}
for(let i=12;i<16;i++){vorm[i].d = 6} for(let i=16;i<24;i++){vorm[i].d = 2}}
function button2Action()
{for(let i=0;i<8;i++) {vorm[i].d = 6} for(let i=8;i<12;i++) {vorm[i].d = 5}
for(let i=12;i<16;i++){vorm[i].d = 5} for(let i=16;i<24;i++){vorm[i].d = 3}}
function button3Action()
{for(let i=0;i<8;i++) {vorm[i].d = 5} for(let i=8;i<12;i++) {vorm[i].d = 6}
for(let i=12;i<16;i++){vorm[i].d = 4} for(let i=16;i<24;i++){vorm[i].d = 4}}
function button4Action()
{for(let i=0;i<8;i++) {vorm[i].d = 4} for(let i=8;i<12;i++) {vorm[i].d = 7}
for(let i=12;i<16;i++){vorm[i].d = 3} for(let i=16;i<24;i++){vorm[i].d = 5}}
function button5Action()
{for(let i=0;i<8;i++) {vorm[i].d = 3} for(let i=8;i<12;i++) {vorm[i].d = 8}
for(let i=12;i<16;i++){vorm[i].d = 2} for(let i=16;i<24;i++){vorm[i].d = 6}}
function button6Action()
{for(let i=0;i<8;i++) {vorm[i].d = 2} for(let i=8;i<12;i++) {vorm[i].d = 9}
for(let i=12;i<16;i++){vorm[i].d = 1} for(let i=16;i<24;i++){vorm[i].d = 7}}
function button7Action()
{for(let i=0;i<8;i++) {vorm[i].d = 1} for(let i=8;i<12;i++) {vorm[i].d = 10}
for(let i=12;i<16;i++){vorm[i].d = 0} for(let i=16;i<24;i++){vorm[i].d = 8}}
function buttonZWAction()
{if(zwartwit){zwartwit = false;} else {zwartwit = true;}}
function buttonRAUAction()
{if (ruitjes){ruitjes = false;} else {ruitjes = true;}}
function buttonDAction() {save('pento_tetro_paral_animatie.png');}