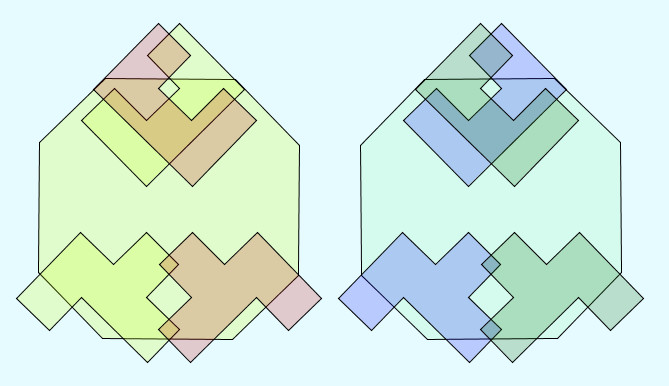
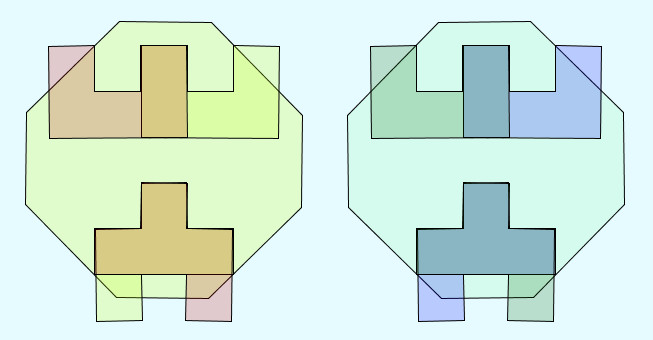
Animatie met pentomino "U", "F" en achthoeken in p5.js. terug naar de inleiding
Met toets "s" stoppen de rotaties met de overige toetsen starten de rotaties weer
"U" , "F" achthoeken animatie in fullscreen
de schets maakt gebruik van objecten van de p5.js classes "U" , "F" , "Vhoek_na4" , "Paral" en de superclass "Vormen"
let vorm = [];
function setup() {
createCanvas(windowWidth, windowHeight);
buttonD = createButton('downloaden');
buttonD.position(20,40);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
const x = width/2; const y = height/2;
const n = height/12; let h = n; let l = n;
const alfa = 50; const sw = n/40; const kleur = 0;
ruitjespap = new Ruitjes(n,x,y);
vorm[0] = new Vhoek_na4(n*2,0,x-3.5*n,y+n/2,0,color(200,255,0,alfa), sw,color(kleur));
vorm[1] = new Vhoek_na4(n*2,0,x+3.5*n,y+n/2,0,color(142,247,166,alfa),sw,color(kleur));
vorm[2] = new U(n, 1, x-4*n,y,-90, color(200,255,0,alfa),sw,color(kleur));
vorm[3] = new U(n, 8, x-3*n,y, 90, color(200,0,0,alfa),sw,color(kleur));
vorm[4] = new U(n, 1, x+3*n,y,-90, color(0,0,255,alfa),sw,color(kleur));
vorm[5] = new U(n, 8, x+4*n,y, 90, color(0,100,0,50), sw,color(kleur));
vorm[6] = new F(n,0, 7, x-4*n, y+n, 0, color(200,255,0,alfa),sw,color(kleur));
vorm[7] = new F(n,1, 4, x-3*n, y+n, 0, color(200,0,0, alfa), sw,color(kleur));
vorm[8] = new F(n,0, 7, x+3*n, y+n, 0, color(0,0,255, alfa), sw,color(kleur));
vorm[9] = new F(n,1, 4, x+4*n, y+n, 0, color(0, 100,0,alfa), sw,color(kleur));
}
function draw() {
// background('#E6FBFF');
clear();
background('rgba(255,255,255, 0)');
// ruitjespap.display();
for (let i = 0; i < 10; i++) {
vorm[i].display();
}
if (key == 's' || key == 'S') {
}
else
{
vorm[0].dpRotLi(vorm[0]); vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotRe(vorm[6]); vorm[7].dpRotLi(vorm[7]);
vorm[8].dpRotRe(vorm[8]); vorm[9].dpRotLi(vorm[9]);
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonDAction(){save('U_F_Achthoeken.png');}