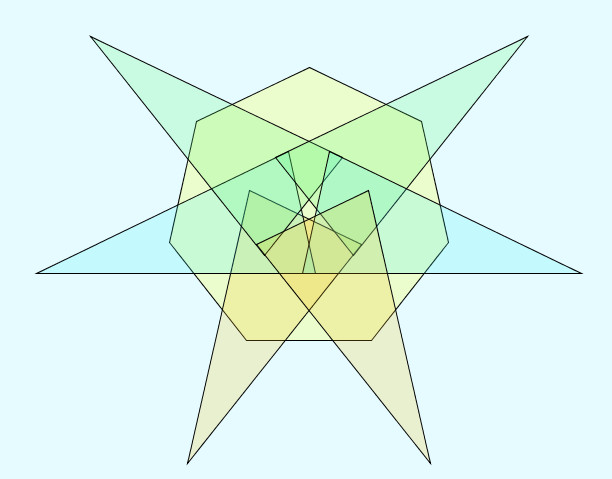
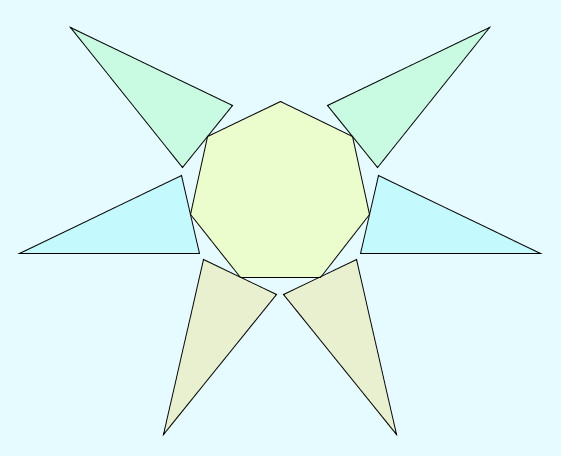
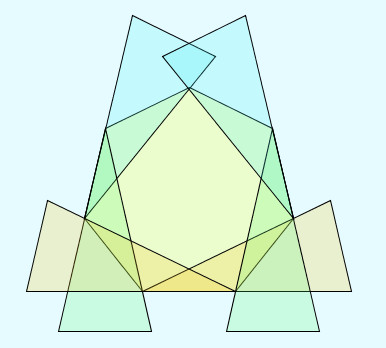
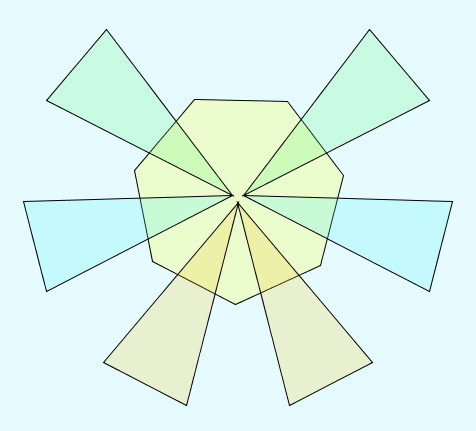
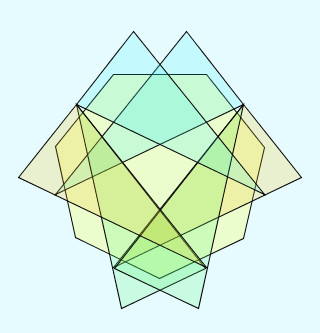
Schets met zes driehoeken in zevenhoek. terug naar de inleiding
toets "s" stopt de rotaties met iedere ander toets starten de rotaties weer.
zes driehoeken in de zevenhoek in fullscreen
De schets maakt gebruik van objecten van de zevenhoek class "Vhoek_n7" , en objecten van de driehoek class "Drieh_nh" en de superclass Vormen
Berekening van de rotatiehoek van de driehoeken: 128.57 - 180 = 51.43 , 2 x 51.43 = 102.86 en 3 x 51,43 = 154.29
de schets in p5.js
vorm = []; zevenhoek = true;
function setup() {
createCanvas(windowWidth, windowHeight);
buttonR = createButton('reset');
buttonR.position(20,40);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
button0 = createButton('dp 0');
button0.position(20,80);button0.style('width','70px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 3');
button1.position(20,120);button1.style('width','70px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 6');
button2.position(20,160);button2.style('width','70px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 2,4');
button3.position(20,200);button3.style('width','70px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 1,5');
button4.position(20,240);button4.style('width','70px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 0,3');
button5.position(20,280);button5.style('width','70px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 3,6');
button6.position(20,320);button6.style('width','70px');
button6.mouseClicked(button6Action);
buttonZ = createButton('zevenhoek aan/uit');
buttonZ.position(20,360);buttonZ.style('width','140px');
buttonZ.mouseClicked(buttonZAction);
buttonD = createButton('downloaden');
buttonD.position(20,400);buttonD.style('width','140px');
buttonD.mouseClicked(buttonDAction);
let x = width/2; let y = height/2; let n = height/7;
let ri = n/(2*tan(PI/7)); // straal van de binnencirkel
let ro = n/(2*sin(PI/7)); //straal van de buitencirkel
let h = (ri+ro);
let sd = 2*n*cos(PI/7); // sd (short diagonal) lijn met een tussenhoek
let ld = n/(2*sin(HALF_PI/7)); // ld = lange diagonaal lijn met twee tussenhoeken
let sdt = sqrt(n*n-(sd*sd)/4); // sdt is de loodlijn van de sd lijn naar de top
let ldb = sqrt((3*n*n-ld*ld)/4+ld*n/2); //ldb is de lijn van de ld lijn naar de basis
let alfa = 50; let kleur = 0; let sw = n/100; let dp = 3;
vorm[0]=new Vhoek_n7(n, 0, x, y, 0, color(255, 255, 0, alfa),sw,color(kleur));
vorm[1]=new Drieh_nh(n,h,dp,x-n/2, y+ri, -154.29,color(245,195,15,alfa),sw,color(kleur));
vorm[2]=new Drieh_nh(n,h,dp,x-ld/2,y+(ri-ldb),-102.86,color(57,240,245,alfa),sw,color(kleur));
vorm[3]=new Drieh_nh(n,h,dp,x-sd/2,y-(ro-sdt), -51.43,color(82,247,108,alfa),sw,color(kleur));
vorm[4]=new Drieh_nh(n,h,dp,x+sd/2,y-(ro-sdt), 51.43,color(82,247,108,alfa),sw,color(kleur));
vorm[5]=new Drieh_nh(n,h,dp,x+ld/2,y+(ri-ldb), 102.86,color(57,240,245,alfa),sw,color(kleur));
vorm[6]=new Drieh_nh(n,h,dp,x+n/2, y+ri, 154.29,color(245,195,15,alfa),sw,color(kleur));
}
function draw() {
//background('#E6FBFF');
clear();
background('rgba(255,255,255, 0)');
if (zevenhoek) {vorm[0].display()}
for (let i = 1; i < 7; i++){vorm[i].display();}
if (key == 's'|| key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
vorm[4].dpRotLi(vorm[4]); vorm[5].dpRotRe(vorm[5]);
vorm[6].dpRotLi(vorm[6]);
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction(){setup();}
function button0Action()
{for (let i = 1; i < 7;i++){vorm[i].d = 0;}}
function button1Action()
{for (let i = 1; i < 7;i++){vorm[i].d = 3;}}
function button2Action()
{for (let i = 1; i < 7;i++){vorm[i].d = 6;}}
function button3Action()
{for (let i = 1; i < 4;i++){vorm[i+i].d = 2;vorm[i+(i-1)].d = 4;}}
function button4Action()
{for (let i = 1; i < 4;i++){vorm[i+i].d = 1;vorm[i+(i-1)].d = 5;}}
function button5Action()
{for (let i = 1; i < 4;i++){vorm[i+i].d = 0;vorm[i+(i-1)].d = 3;}}
function button6Action()
{for (let i = 1; i < 4;i++){vorm[i+i].d = 3;vorm[i+(i-1)].d = 6;}}
function buttonZAction(){if (zevenhoek){zevenhoek = false;} else {zevenhoek = true;}}
function buttonDAction(){save('zes_driehoeken_rond_zevenhoek.png');}