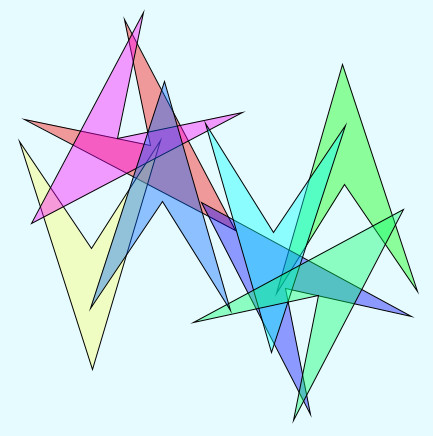
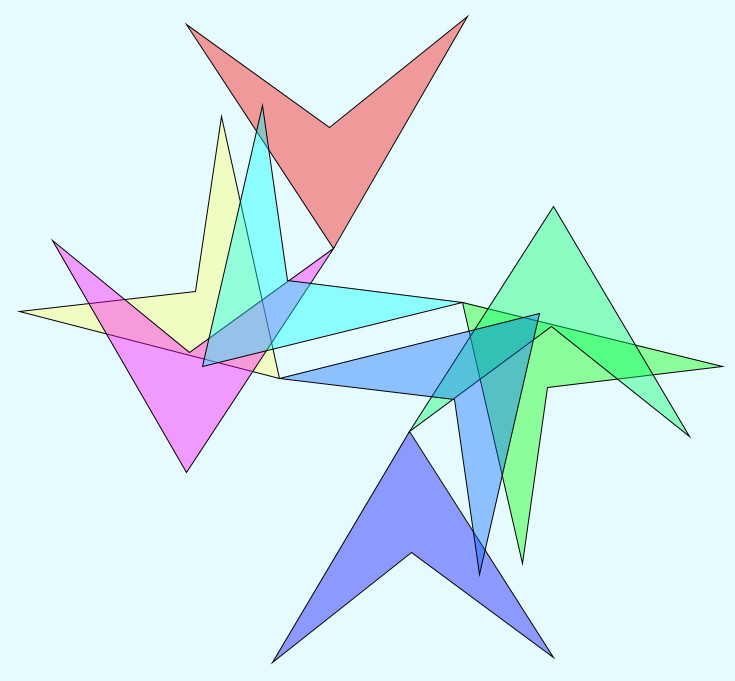
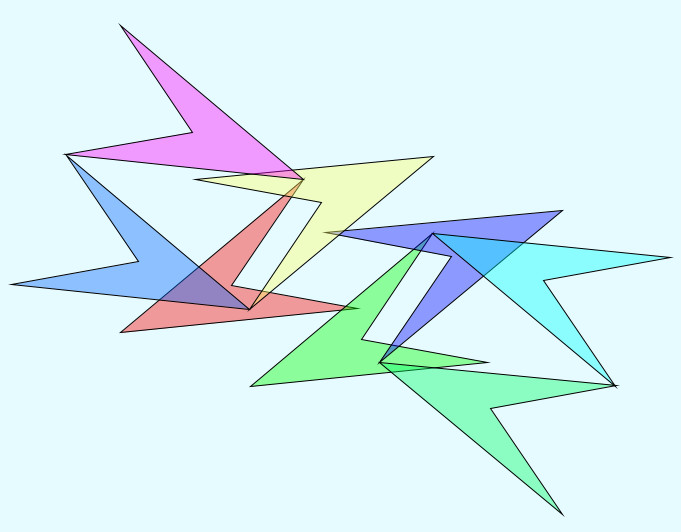
acht pijlen rond achthoek. terug naar de inleiding
toets "s" stoppen de rotaties met iedere ander toets starten de rotaties weer.
schets pijlen rond achthoek in p5.js
de schets maakt gebruik van de p5.js classes "Vlieger" , "Vhoek_n8" en de superclass "Vormen"
De korte diameter van de vlieger c is float c = sqrt(a*a/2+a*n+n*n); dit is de lijn tussen een hoek van de achthoek.
constructor argumenten van de vlieger:
1) lengte korte diagonaal, 2) lengte top naar korte diagonaal, 3) lengte punt naar korte diagonaal
4) draaipunt, 5) x positie, 6) y positie, 7) hoek, 8) kleur, 9) lijndikte, 10) lijnkleur
let vorm = []; let n; let a; let hoek = 0;
let ruitjes = false; let achthoek = true;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,40);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
buttonH1 = createButton('reset h 45');
buttonH1.position(110,40);buttonH1.style('width','80px');
buttonH1.mouseClicked(buttonH1Action);
buttonH2 = createButton('reset h 90');
buttonH2.position(110,80);buttonH2.style('width','80px');
buttonH2.mouseClicked(buttonH2Action);
button0 = createButton('dp 0');
button0.position(20,80);button0.style('width','70px');
button0.mouseClicked(button0Action);
button1 = createButton('dp 1');
button1.position(110,120);button1.style('width','70px');
button1.mouseClicked(button1Action);
button2 = createButton('dp 2');
button2.position(20,120);button2.style('width','70px');
button2.mouseClicked(button2Action);
button3 = createButton('dp 3');
button3.position(110,160);button3.style('width','70px');
button3.mouseClicked(button3Action);
button4 = createButton('dp 4');
button4.position(20,160);button4.style('width','70px');
button4.mouseClicked(button4Action);
button5 = createButton('dp 5');
button5.position(110,200);button5.style('width','70px');
button5.mouseClicked(button5Action);
button6 = createButton('dp 6');
button6.position(20,200);button6.style('width','70px');
button6.mouseClicked(button6Action);
button7 = createButton('dp 7');
button7.position(110,240);button7.style('width','70px');
button7.mouseClicked(button7Action);
button8 = createButton('dp 8');
button8.position(20,240);button8.style('width','70px');
button8.mouseClicked(button8Action);
button9 = createButton('dp 9');
button9.position(110,280);button9.style('width','70px');
button9.mouseClicked(button9Action);
buttonN1 = createButton('n1');
buttonN1.position(20,280);buttonN1.style('width','70px');
buttonN1.mouseClicked(buttonN1Action);
buttonN2 = createButton('n2');
buttonN2.position(110,320);buttonN2.style('width','70px');
buttonN2.mouseClicked(buttonN2Action);
buttonN3 = createButton('n3');
buttonN3.position(20,320);buttonN3.style('width','70px');
buttonN3.mouseClicked(buttonN3Action);
buttonA = createButton('achthoek aan/uit');
buttonA.position(20,360);buttonA.style('width','140px');
buttonA.mouseClicked(buttonAAction);
buttonRuit= createButton('ruitjes aan/uit');
buttonRuit.position(20,400);buttonRuit.style('width','140px');
buttonRuit.mouseClicked(buttonRuitAction);
buttonD = createButton('downloaden');
buttonD.position(20,440);buttonD.style('width','140px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2;
n = height/10; a = sqrt(2*n*n);
let c = sqrt(a*a/2+a*n+n*n);
let alfa = 100; let kleur = 0; let sw = n/65; let sc = color(0);
vorm[0] = new Vhoek_n8(n, 0, x, y, 0, color(255, 255, 0, alfa),sw,sc);
// 1 2 3 4 5 6 7 8 9 10
vorm[1]=new Vlieger(c,3*n,-a,3,x-n/2, y-(n+a)/2,22+hoek, color(255,0,0, alfa),sw,sc);
vorm[2]=new Vlieger(c,3*n,-a,3,x+(n+a)/2, y-n/2,112+hoek, color(0,255,0, alfa),sw,sc);
vorm[3]=new Vlieger(c,3*n,-a,3,x+n/2, y+(n+a)/2,202.5+hoek,color(0,0,255,alfa),sw,sc);
vorm[4]=new Vlieger(c,3*n,-a,3,x-(n+a)/2, y+n/2,-67.5+hoek,color(255,255,100,alfa),sw,sc);
vorm[5]=new Vlieger(c,3*n,-a,1,x-n/2, y-(n+a)/2,-22+hoek, color(255,0,255,alfa),sw,sc);
vorm[6]=new Vlieger(c,3*n,-a,1,x+(n+a)/2, y-n/2,68+hoek, color(0,255,255,alfa),sw,sc);
vorm[7]=new Vlieger(c,3*n,-a,1,x+n/2, y+(n+a)/2,-202.5+hoek,color(0,255,100,alfa),sw,sc);
vorm[8]=new Vlieger(c,3*n,-a,1,x-(n+a)/2, y+n/2,248+hoek, color(0,100,255, alfa),sw,sc);
ruitjespap = new Ruitjes(n,x,y);
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
if (achthoek) {vorm[0].display();}
if(ruitjes){ruitjespap.display();for(let i=0; i<9; i++){vorm[i].dpAan();}}
for (let i = 1; i < 9; i++){vorm[i].display();}
if (key == 's' || key == 'S') { }
else
{
vorm[2].dpRotLi(vorm[2]); vorm[1].dpRotRe(vorm[1]);
vorm[4].dpRotLi(vorm[4]); vorm[3].dpRotRe(vorm[3]);
vorm[5].dpRotLi(vorm[5]); vorm[6].dpRotRe(vorm[6]);
vorm[7].dpRotLi(vorm[7]); vorm[8].dpRotRe(vorm[8]);
}
}
function buttonRAction(){hoek = 0;setup();}
function buttonH1Action(){hoek = 45;setup();}
function buttonH2Action(){hoek = 90;setup();}
function button0Action(){
for (let i = 1; i < 5;i++){vorm[i].d = 3;vorm[i+4].d = 1;}}
function button1Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 4;vorm[i+4].d = 2;}}
function button2Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 5;vorm[i+4].d = 3;}}
function button3Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 6;vorm[i+4].d = 4;}}
function button4Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 7;vorm[i+4].d = 5;}}
function button5Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 8;vorm[i+4].d = 6;}}
function button6Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 0;vorm[i+4].d = 0;}}
function button7Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 6;vorm[i+4].d = 1;}}
function button8Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 3;vorm[i+4].d = 7;}}
function button9Action()
{for (let i = 1; i < 5;i++){vorm[i].d = 5;vorm[i+4].d = 5;}}
function buttonN1Action()
{for (let i = 1; i < 9;i++){vorm[i].n = 0.5*sqrt(a*a/2+a*n+n*n);}}
function buttonN2Action()
{for (let i = 1; i < 9;i++){vorm[i].n = 2*sqrt(a*a/2+a*n+n*n);}}
function buttonN3Action()
{for (let i = 1; i < 9;i++){vorm[i].n = 3*sqrt(a*a/2+a*n+n*n)}}
function buttonAAction(){if(achthoek){achthoek = false;} else {achthoek = true;}}
function buttonRuitAction(){if(ruitjes){ruitjes = false;} else {ruitjes = true;}}
function buttonDAction(){save('pijlen_rond_achthoek.png');}