Veelhoeken. terug naar de startpagina
classes en voorbeelden met veelhoeken ga voor de classes met driehoeken en vierhoeken naar de rubriek "tekenen met code"
De classes maken, voor de bewegingsmethodes, gebruik van de Super class "Vormen"
Door op een knop met de class naam te klikken zie je de code die je in je processing editor kan plakken.
Alle vormen in de classes staan in het (0,0) punt. De x en y waarden van de constructor komen in de class in translate().
Voor iedere vorm wordt een pushMatrix() en popMatrix uitgevoerd.
classes van veelhoeken
met voorbeelden gecodeerd in processing.pde
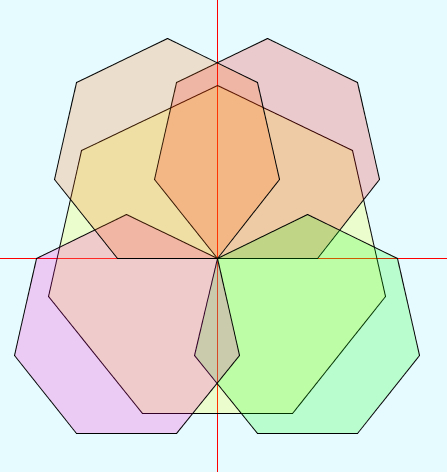
| vijfhoek: "Vhoek_n5" | negen vijfhoeken waarvan vier roterend | |
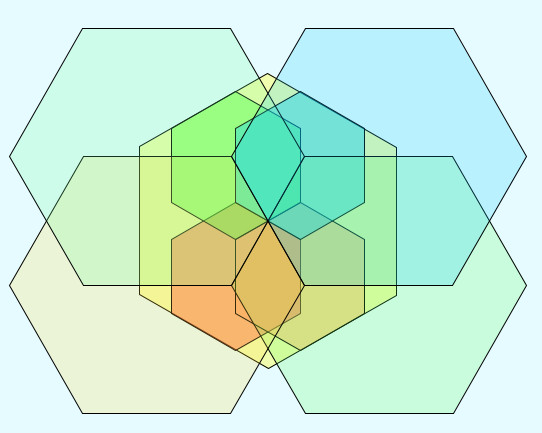
| zeshoek: "Vhoek_n6" | ||
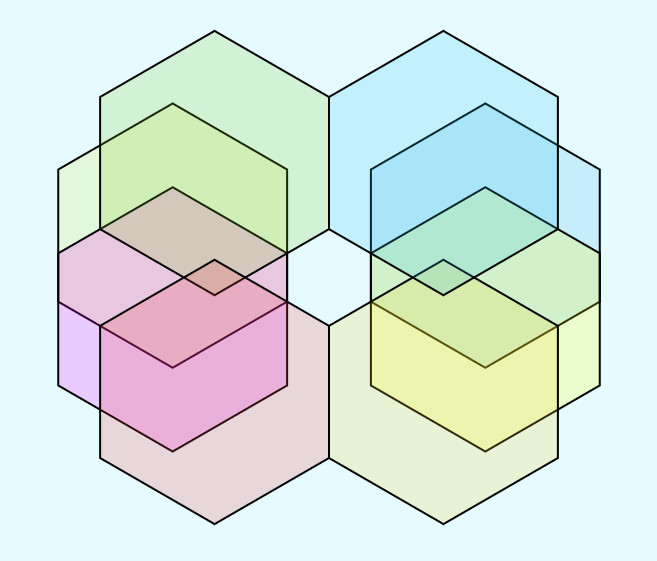
| zeshoek: "Vhoek_n2a4" | ||
| zevenhoek: "Vhoek_n7" | ||
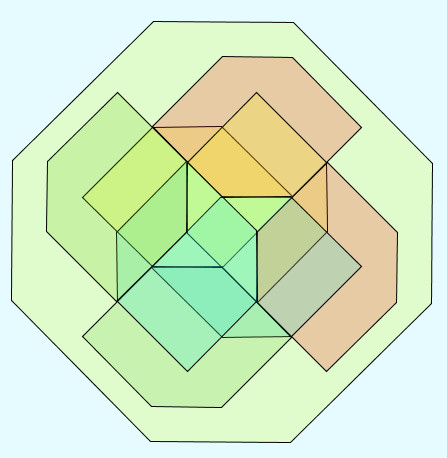
| achthoek: "Vhoek_n8" | ||
| achthoek: "Vhoek_na4" |
Voorbeelden met veelhoeken gecodeerd in p5.js
Boven de schetsen staan de linken naar de p5.js classes en de p5.js superclass "Vormen"
Zie voor de vijfhoeken de rubriek gouden vormen
 |
 |
||