Met de "s" toets stopt en met de "r" toets starten de bewegingen, met de "d" toets kan je de animatie downloaden.
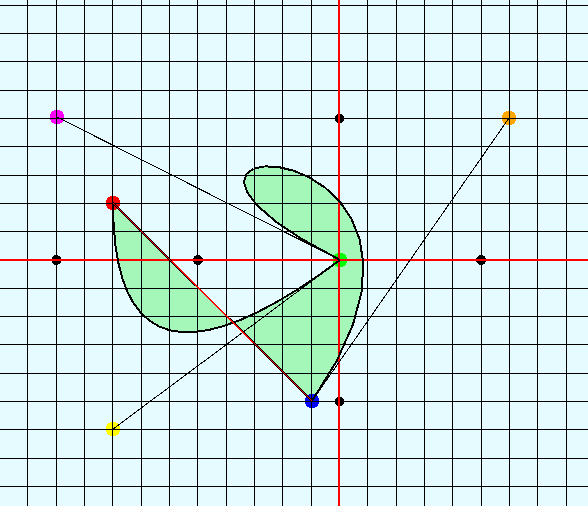
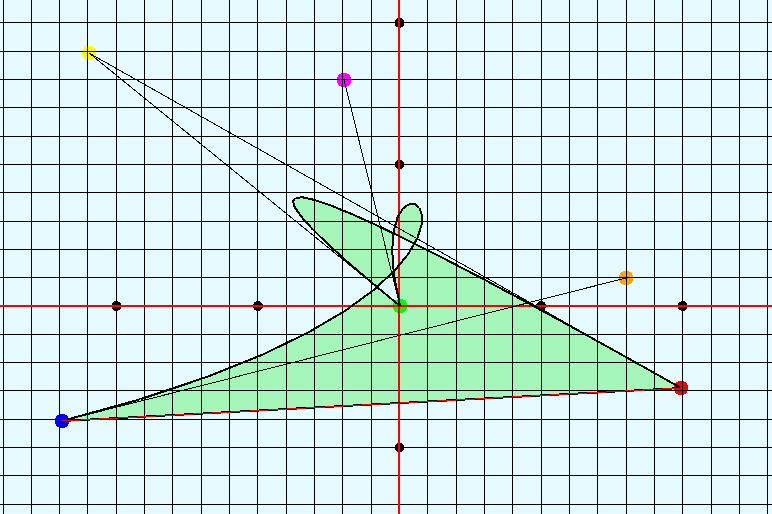
Bezier super chaos in p5.js
Een animatie met drie Bezier Quadratic Cubic curven. terug naar de inleiding ga naar de animatie in fullScreen():
De schets maakt gebruik van objecten van de class "BezierQuadrCub" en de superclass "Curven"
//Objecten declareren, dit is niet verplicht!
let object1;
let object2;
let object3;
function setup() {
createCanvas(windowWidth, windowHeight, WEBGL);
let n = height/20;
let x = 0;
let y = 0;
//ankerpunten a1=rood, a2=groen en a3=blauw
object1 = new BezierQuadrCub(x-8*n,y-2*n, x-3*n,y, x-n,y+5*n,
//controlepunten //c1=geel, c2=paars en c3=bruin
x-8*n,y+6*n, x-10*n,y-5*n, x+6*n,y-4*n,
color(237, 17, 17, 100));
//a1=rood, a2=groen en a3=blauw
object2 = new BezierQuadrCub(x+10*n,y+3*n, x,y, x-7*n,y+4*n,
//c1=geel, c2=paars en c3=bruin
x-11*n,y-9*n, x-2*n,y-8*n, x+8*n,y-n,
color(0, 250, 17, 100));
//a1=rood, a2=groen en a3=blauw
object3 = new BezierQuadrCub(x-n,y-7*n, x,y+3*n, x+8*n,y-4*n,
//c1=geel, c2=paars en c3=bruin
x+7*n,y+5*n, x-4*n,y+5*n, x-10*n,y-3*n,
color(0, 17, 200, 100));
}
function draw() {
background('#E6FBFF');
strokeWeight(2);
//rood
object1.display();
object1.xya1LiBo();
object1.xya2ReBo();
object1.xa3Re();
object1.xya3LiOn();
//groen
object2.display();
object2.xa1Li();
object2.xya1ReBo();
object2.xa2Re();
object2.xya2LiOn();
object2.xya3ReBo();
//blauw
object3.display();
object3.xa1Li();
object3.xya1ReBo();
object3.xa2Re();
object3.xya2LiBo();
object3.xya3ReOn();
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function keyPressed() {
if (key == 's') {
noLoop();
}
if (key == 'r') {
loop();
}
if (key == 'd'){
//save out to a file
save('bezier_chaos.png');
}
}