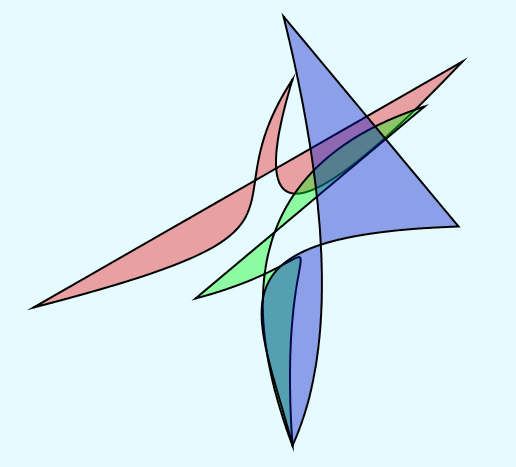
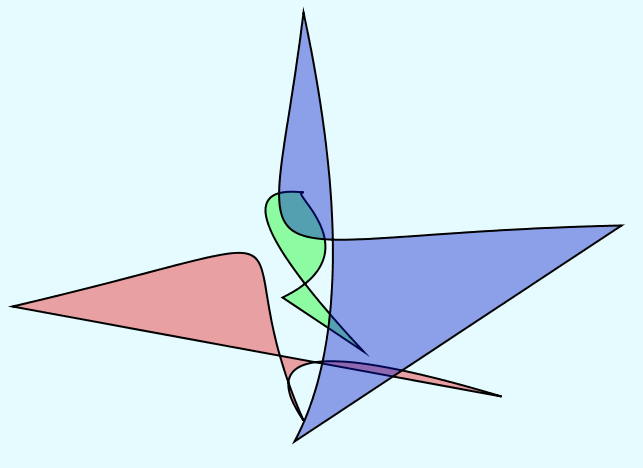
De schets Bezier Quadratic Cubic "Bezier chaos" p5.js in de WEBGL mode. terug naar de inleiding
Met de "s" toets stoppen de bewegingen met iedere andere toets starten de bewegingen weer.
naar de animatie in fullscreen
De schets bestaat uit 3 bezierquadratic cubic objecten, die zijn samengesteld mbv de bezierquadratic cubic curve, constructor creator
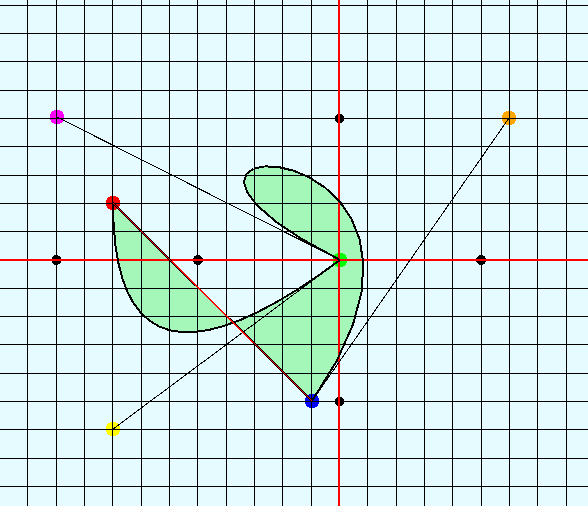
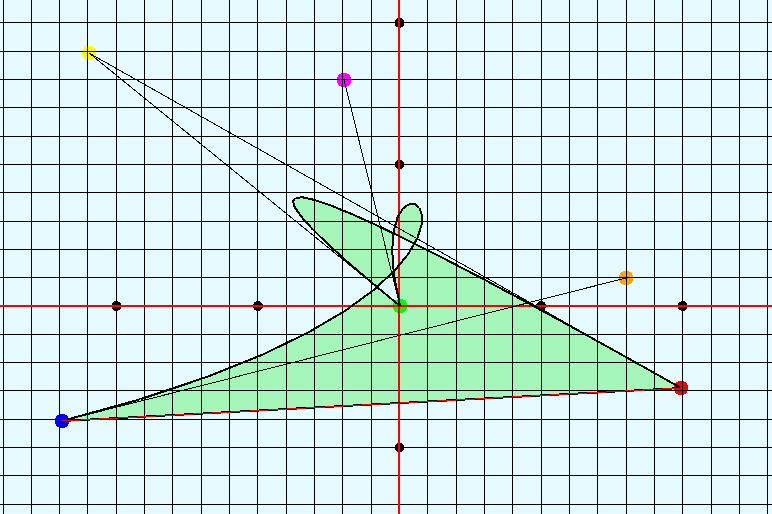
In de curve constructor creator kan je de 3 ankerpunten (rood, groen en blauw) en de controlepunten (geel, paars en bruin) op een gewenste positie kan plaatsen.
De coordinaten van deze punten vervolgens als argumenten in de constructor plaatsen
De schets maakt gebruik van de constructor functie BezierQuadrCub. Je kan daarom in de schets geen gebruik maken van object variabelen.
//Objecten declareren, dit is niet verplicht!
let object1; let object2; let object3;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','60px');
buttonR.mouseClicked(buttonRAction);
buttonD = createButton('downloaden');
buttonD.position(20,60);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight,WEBGL);
//declareren en initieren mag dus wel in een coderegel
let n = height/20;let x = 0; let y = 0;
//ankerpunten a1=rood, a2=groen a3=blauw
object1 = new BezierQuadrCub(x-8*n,y-2*n, x-3*n,y, x-n,y+5*n,
//controlepunten //c1=geel, c2=paars en c3=bruin
x-8*n,y+6*n, x-10*n,y-5*n, x+6*n,y-4*n,
color(237, 17, 17, 170));
//a1=rood, a2=groen a3=blauw
object2 = new BezierQuadrCub(x+10*n,y+3*n, x,y, x-12*n,y+4*n,
//c1=geel, c2=paars c3=bruin
x-11*n,y-9*n, x-2*n,y-8*n, x+8*n,y-n,
color(0, 250, 17, 170));
//a1=rood, a2=groen a3=blauw
object3 = new BezierQuadrCub(x-n,y-7*n, x,y+3*n, x+8*n,y-4*n,
//c1=geel, c2=paars c3=bruin
x+7*n,y+5*n, x-4*n,y+5*n, x-10*n,y-3*n,
color(0, 17, 200, 170));
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
strokeWeight(2);
object1.display(); object2.display(); object3.display();
if(key == 's' || key == 'S') { }
else {
object1.xa3Li(); object2.xa1Re(); object2.xa3Li();
object1.xa1Re(); object3.xa3Li(); object3.xa1Re();
object1.ya1Up(); object1.ya2Down();object2.ya1Up();
object2.ya2Down(); object3.ya1Up(); object3.ya2Down();
}
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
}
function buttonRAction(){setup();}
function buttonDAction(){save('bezier_quadr_cub_chaos.png');}
//De constructor functie
function BezierQuadrCub(xa1_, ya1_, xa2_, ya2_, xa3_, ya3_, //ankerpunten a1,a2,en a3
xc1_, yc1_, xc2_, yc2_, xc3_, yc3_, //controlepunten c1, c2 en c3
c_)
{ //De argumenten van de constructor functie als let variabelen declareren
//ankerpunten a1, a2 en a3
let xa1 = xa1_; let ya1 = ya1_; let xa2 = xa2_; let ya2 = ya2_; let xa3 = xa3_; let ya3 = ya3_;
// controlepunten c1, c2, c3
let xc1 = xc1_; let yc1 = yc1_; let xc2 = xc2_; let yc2 = yc2_; let xc3 = xc3_; let yc3 = yc3_;
let c = c_;
let xa1snelhRe = 2; let xa3snelhLi = 2;
let ya1snelhUp = 3; let ya2snelhDown = 3;
//met this geef je aan dat de display functie gebruik mag maken van de constructor functie variabelen
//Due je hoef niet meer this voor iedere variabele te zetten !
//Je moet wel aangeven dat display een functie is, anders denkt de compiler dat het een variabele is
this.display = function() {
fill(c);
beginShape();
vertex(xa1, ya1); //eerste ankerpunt
//quadraticVertex werkt alleen met WEBGL
quadraticVertex(xc1,yc1, xa2, ya2); //eerste controlepunt en tweede ankerpunt
bezierVertex(xc2, yc2, xc3,yc3, xa3,ya3); //tweede en derde controlepunt en derde ankerpunt
endShape(CLOSE);
}
//beweging xa1 naar re
this.xa1Re = function() {
xa1 = xa1 + xa1snelhRe;
if ((xa1 > width/2) || (xa1 < -width/2)) {
xa1snelhRe = xa1snelhRe * -1;
}
}
//beweging van xa1 naar li
this.xa3Li = function() {
xa3 = xa3 - xa3snelhLi;
if ((xa3 > width/2) || (xa3 < -width/2)) {
xa3snelhLi = xa3snelhLi * -1;
}
}
this.ya1Up = function() {
ya1 = ya1 - ya1snelhUp;
if ((ya1 > height/2) || (ya1 < -height/2)) {
ya1snelhUp = ya1snelhUp * -1;
}
}
this.ya2Down = function() {
ya2 = ya2 + ya2snelhDown;
if ((ya2 > height/2) || (ya2 < -height/2)) {
ya2snelhDown = ya2snelhDown * -1;
}
}
}