start schets. tergug naar de inleiding
De schets maakt alleen gebruik van de three.module.js lib. Deze lib zit in de map build
Alles draait natuurlijk om de laatste class "WebGLRenderer" (regel 84) want "The WebGL renderer displays your beautifully crafted scenes using WebGL"
Hier een lijstje van de, in de schets gebruikte, classes die in de three.module.js lib staan.
| classes | enkele methodes | ; | |
| Scene | .background | ||
| GridHelper | |||
| Color | |||
| PerspectiveCamera | |||
| BoxGeometry | |||
| MeshBasicMaterial | |||
| Mesh | |||
| PlaneGeometry | |||
| WebGLRenderer | .setSize | .setAnimationLoop wordt hier niet gebruikt |
<html>
<head>
<title>start schets</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style> body { margin: 0;} </style>
<meta charset="UTF-8" />
</head>
<body>
<script type="importmap">
{
"imports": {
"three": "../build/three.module.js",
"three/addons/": "../jsm/"}
}
</script>
<script type="module">
import * as THREE from 'three';
//scene en camera global declareren omdat ze in meerdere functies worden gebruikt
let scene; let camera;
init();
function init() {
scene = new THREE.Scene(); //nu een scene object aanmaken
createGrid();
createBackground();
createCamera();
createBox();
createPlane();
createRenderer();
}
function createGrid() { //het ruitjespapier aanmaken
const size = 10;
const divisions = 10;
const grid = new THREE.GridHelper( size, divisions );
grid.rotation.x = Math.PI / 2;// het ruitjespapier 90 graden draaien
scene.add( grid );
}
function createBackground() {
scene.background = new THREE.Color( 0xe6fbff );
}
function createCamera() {
const fov = 35; //(fov) Field of View is de hoek in graden tussen de 1 en 179 graden
//aspect ratio zodat de camera zich kan aanpassen aan verschillende schermverhoudingen
const aspect = window.innerWidth/ window.innerHeight;
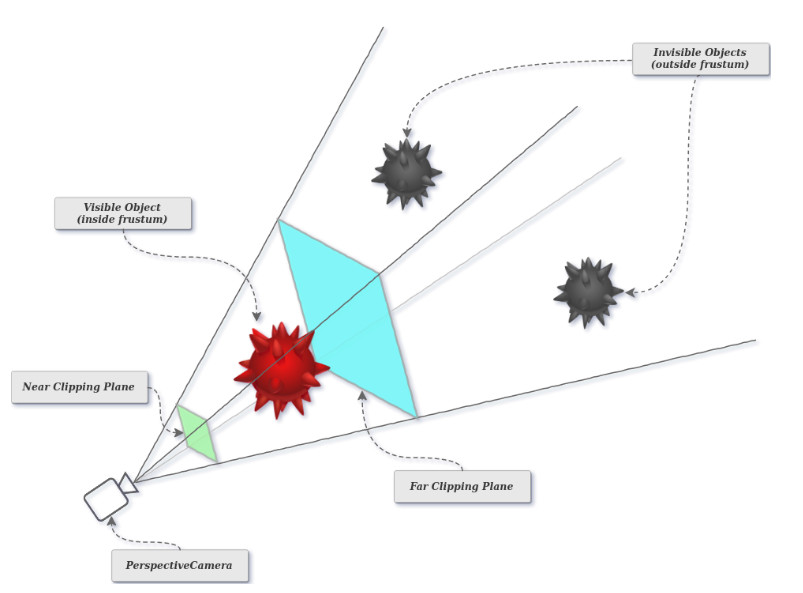
const near = 1; //near clipping plane, het dichtbij vanaf waar de scene te zien is
const far = 100; //far clipping plane, het verafpunt tot waar de scene te zien is
//De camera constructor
camera = new THREE.PerspectiveCamera( fov, aspect, near, far );
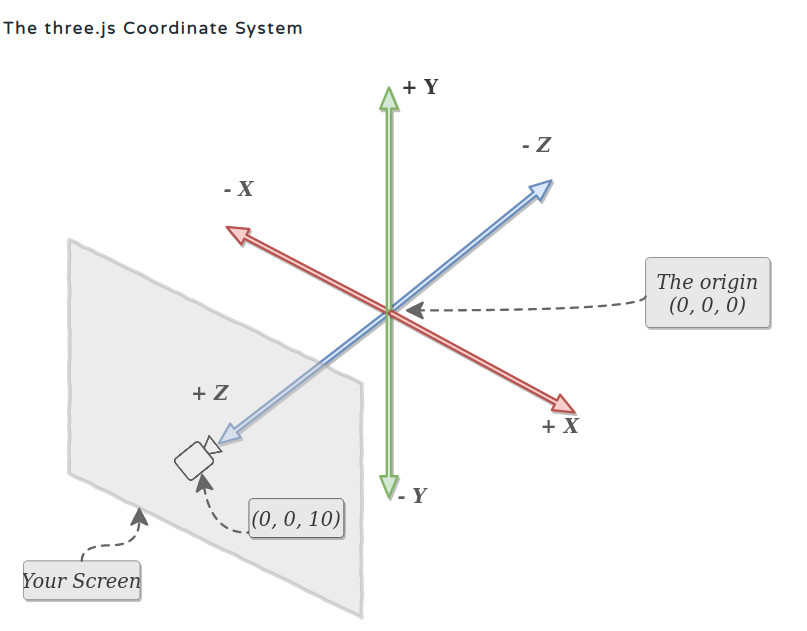
// bij default staat de camera in het ( 0, 0, 0 ) (origin) punt
//Met (0,0,10) staat de camera in het midden en 10 in +Z richting
camera.position.set( 0, 0, 10 );
// met camera.position.set( 3, 0, 10 ); de camera verplaatst in 3+x richting
}
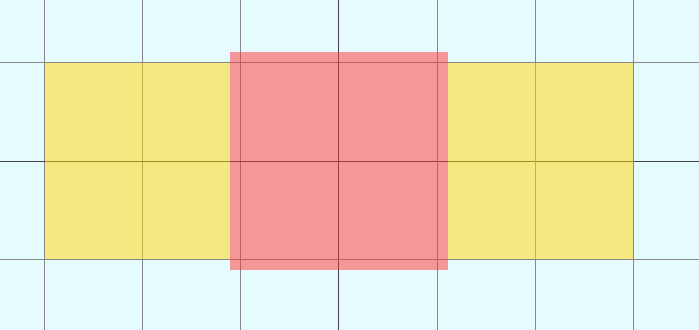
function createBox() {
// een box vorm construeren met de parameters (x,y,z) Default waarden zijn (1,1,1)
const geom = new THREE.BoxGeometry( 2, 2, 2 );
// Het MeshBasicMaterial ,maken default is dit de kleur wit
const geomMat = new THREE.MeshBasicMaterial({color: 0xff3333, opacity: 0.5,transparent: true});
// het mesh object aanmaken waarin de geometry en material worden samengevoegd
const geomMesh = new THREE.Mesh( geom, geomMat );
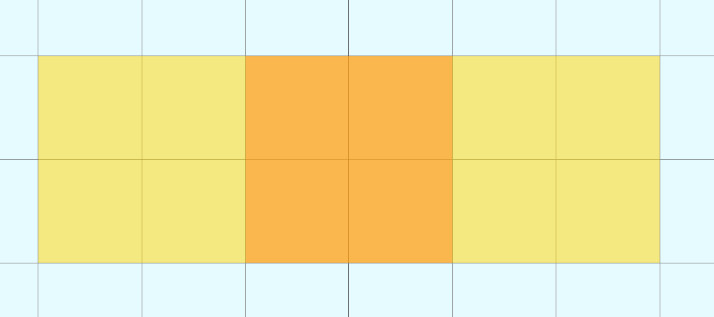
geomMesh.position.set( 0, 0, 0 );
//Met geomMesh.position.set( 0, 0, -1 ); staat de kubus wel netjes op de lijntjes
//want dan staat het bovenvlak in het origin
//De mesh in de scene plaatsen
scene.add( geomMesh );
}
function createPlane() { //een vlak toevoegen
const planeMat = new THREE.MeshBasicMaterial({color: 0xffd700, opacity: 0.5,transparent: true});
const planeGeom = new THREE.PlaneGeometry(6,2);
const planeMesh = new THREE.Mesh( planeGeom, planeMat );
planeMesh.position.set( 0, 0, 0 );
//Met planeMesh.position.set( 1, 0, 0 ); verschuift het vlak zich een vakje naar rechts
scene.add( planeMesh );
}
function createRenderer() {// de renderen aanmaken
const renderer = new THREE.WebGLRenderer();
//de renderer maakt een camera beeld van de scene wat in het canvas komt
renderer.setSize( window.innerWidth , window.innerHeight );
renderer.setPixelRatio( window.devicePixelRatio );
document.body.appendChild( renderer.domElement );
//De renderer
renderer.render( scene, camera );
}
</script>
</body>
</html>