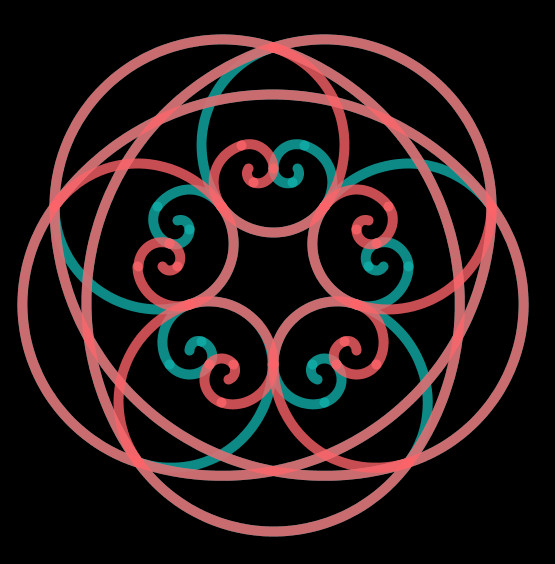
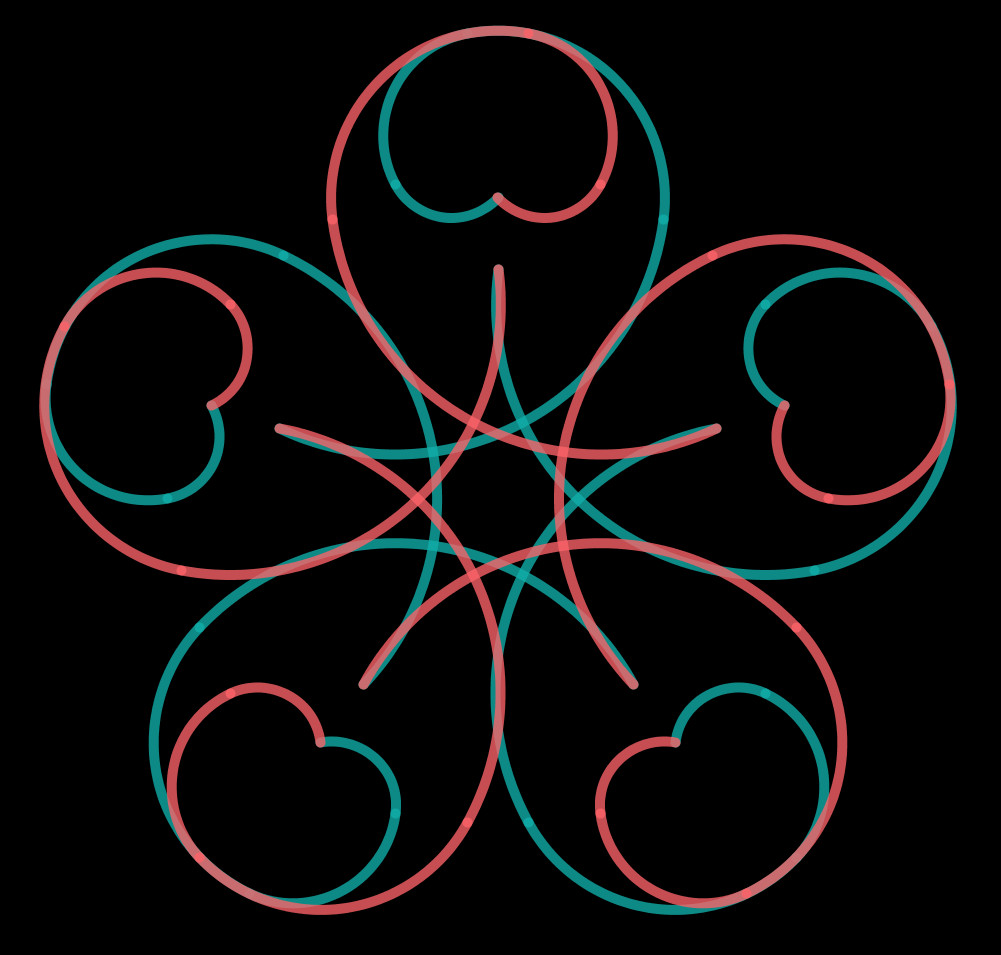
tien roterende spiralen vormen een vijfhoek in p5.js. terug naar de inleiding
Met de "s" toets stoppen de rotaties met iedere andere toets starten de rotaties weer.
De schets maakt gebruik van objecten van de p5.js class "Spiraal_8gdt_gk" en de p5.js superclass "Vormen"
Spiraal_8gdt_gk is afgeleid van de gouden driehoek
let vorm = []; let n; let zwartwit = false; let fact = 6;
let stopRood = false; let tweeN = true;
let lire = true; let sliderAan = true;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,40);buttonR.style('width','70px');
buttonR.mouseClicked(buttonRAction);
buttonR2n = createButton('reset 2n');
buttonR2n.position(20,80);buttonR2n.style('width','70px');
buttonR2n.mouseClicked(buttonR2nAction);
buttonlr = createButton('li <--> re');
buttonlr.position(20,120);buttonlr.style('width','80px');
buttonlr.mouseClicked(buttonlrAction);
button1 = createButton('2 bogen');
button1.position(20,160);button1.style('width','80px');
button1.mouseClicked(button1Action);
button2 = createButton('4 bogen');
button2.position(20,200);button2.style('width','80px');
button2.mouseClicked(button2Action);
button3 = createButton('6 bogen');
button3.position(20,240);button3.style('width','80px');
button3.mouseClicked(button3Action);
button4 = createButton('8 bogen');
button4.position(20,280);button4.style('width','80px');
button4.mouseClicked(button4Action);
buttonSR = createButton('stop/start rood');
buttonSR.position(20,320);buttonSR.style('width','110px');
buttonSR.mouseClicked(buttonSRAction);
if (sliderAan) {
slidersw = createSlider(2, 50, 8, 1);
slidersw.position(20,360);
slidersw.style('width', '80px');
sliderAan = false;
}
buttonZW = createButton('zwart/wit');
buttonZW.position(20,400);buttonZW.style('width','110px');
buttonZW.mouseClicked(buttonZWAction);
buttonD = createButton('downloaden');
buttonD.position(20,440);buttonD.style('width','110px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
let x = width/2; let y = height/2; n = height/fact;
let rl = sqrt(50+10*sqrt(5))*n/10;
let rk = sqrt(25+10*sqrt(5))*n/10;
let phi= ((1+sqrt(5))/2);
let nphi = n+n/phi; let bl = rl/(2*phi);
let sw = 10;
let kl1 = color(16,175,171,200);
let kl2 = color(252,99,105,200);
vorm[0] = new Spiraal_8gdt_gk(n, 0, 8, x, y-rl, 0, sw,kl1);
vorm[1] = new Spiraal_8gdt_gk(n, 0, 8, x-n/2, y+rk,-144,sw,kl1);
vorm[2] = new Spiraal_8gdt_gk(n, 0, 8, x-nphi/2,y-bl,-72, sw,kl1);
vorm[3] = new Spiraal_8gdt_gk(n, 0, 8, x+nphi/2,y-bl, 72, sw,kl1);
vorm[4] = new Spiraal_8gdt_gk(n, 0, 8, x+n/2, y+rk, 144,sw,kl1);
vorm[5] = new Spiraal_8gdt_gk(n, 1, 8, x, y-rl, 0,sw,kl2);
vorm[6] = new Spiraal_8gdt_gk(n, 1, 8, x-n/2, y+rk,-144,sw,kl2);
vorm[7] = new Spiraal_8gdt_gk(n, 1, 8, x-nphi/2,y-bl, -72,sw,kl2);
vorm[8] = new Spiraal_8gdt_gk(n, 1, 8, x+nphi/2,y-bl, 72,sw,kl2);
vorm[9] = new Spiraal_8gdt_gk(n, 1, 8, x+n/2, y+rk, 144,sw,kl2);
}
function draw() {
if (zwartwit) {background(0)}
else {clear(); background('rgba(255,255,255, 0)');}
lijndikte()
for (let i = 0; i < 10; i++) {vorm[i].display()}
if (key == 's' || key == 'S') { }
else
{
for (let i = 0; i < 5; i++)
{vorm[i].dpRotLi(vorm[i]);}
if (stopRood) { }
else
{
for (let i = 5; i < 10; i++)
{vorm[i].dpRotRe(vorm[i]);}
}
}
}
function buttonRAction()
{tweeN = true; lire = true; fact = 6; setup();}
function buttonR2nAction(){fact = 3; setup();}
function buttonlrAction()
{if(lire){for(let i=0; i<5; i++){vorm[i].lr=1;lire = false;}}
else {for(let i=0; i<5; i++){vorm[i].lr=0;lire = true; }}}
function button1Action()
{for (let i=0; i<10; i++){vorm[i].r = 2;}}
function button2Action()
{for (let i=0; i<10; i++){vorm[i].r = 4;}}
function button3Action()
{for (let i=0; i<10; i++){vorm[i].r = 6;}}
function button4Action()
{for (let i=0; i<10; i++){vorm[i].r = 8;}}
function buttonSRAction()
{if(stopRood){stopRood = false;} else {stopRood = true;}}
function lijndikte(){let slider = slidersw.value();
for (let i=0; i<10; i++){vorm[i].sw = slider}};
function buttonZWAction()
{if(zwartwit){zwartwit = false;} else {zwartwit = true;}}
function buttonDAction(){save('tien_spiralen_vormen_vijfhoek.png');}