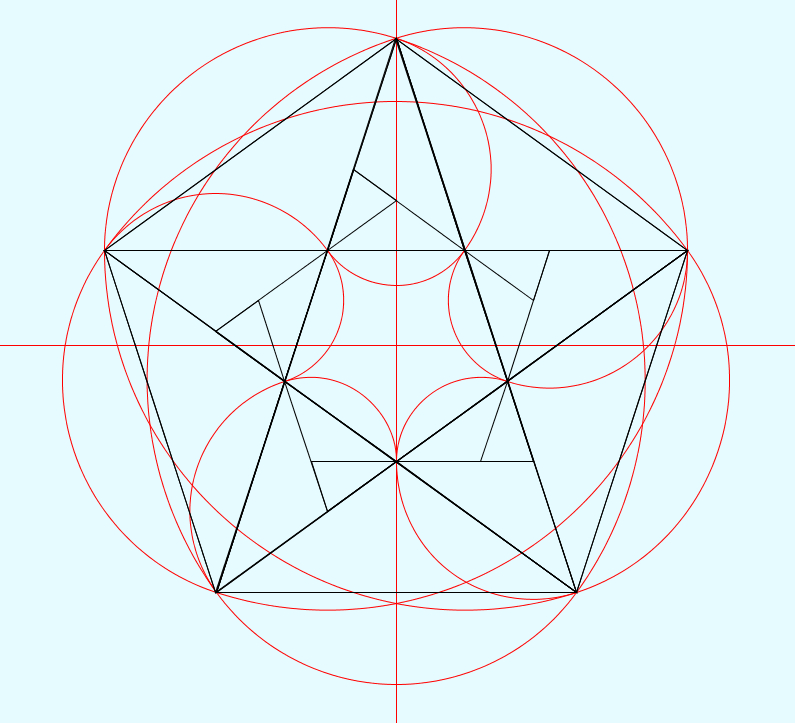
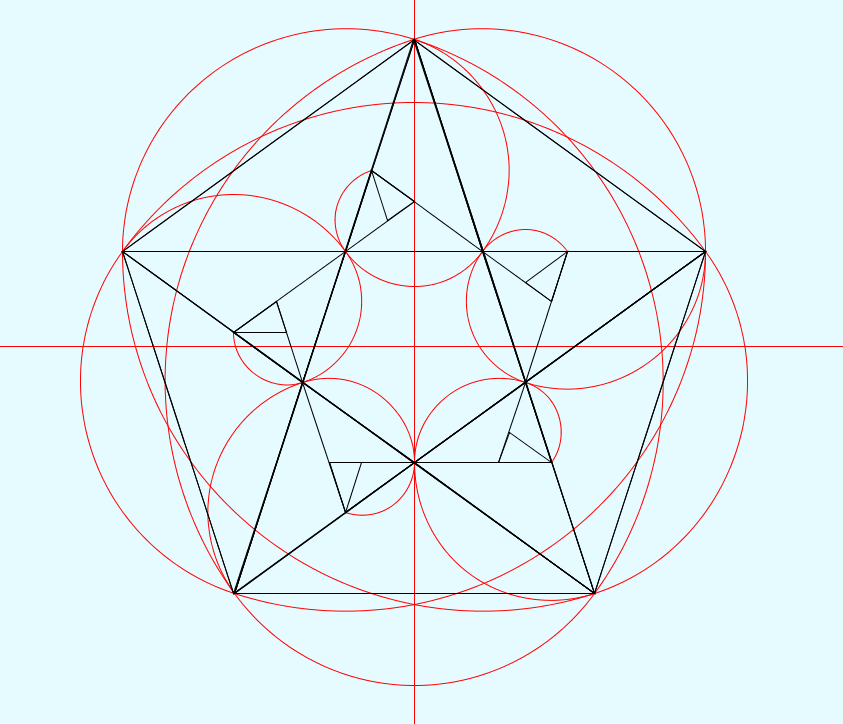
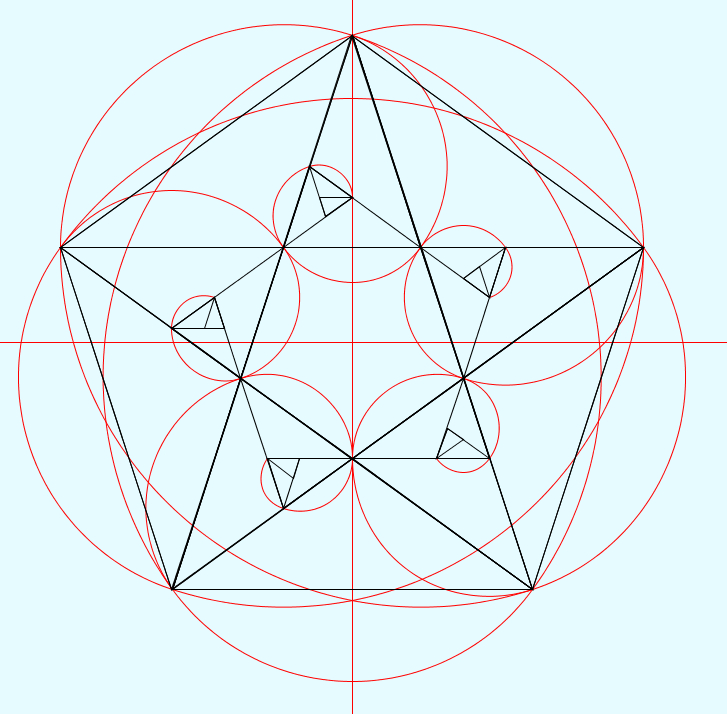
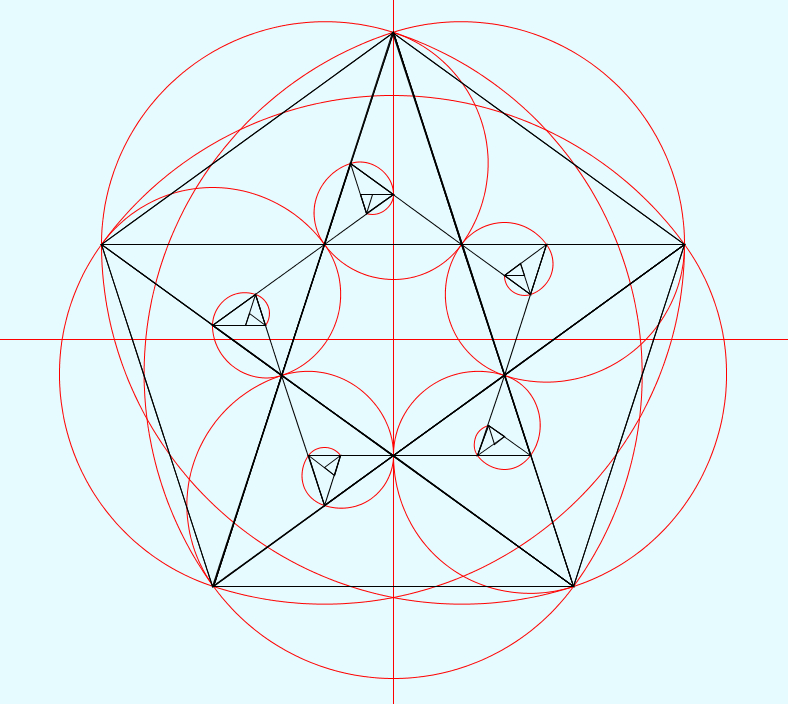
Driehoeken en spiralen vormen vijfhoek. terug naar de inleiding
De schets maakt gebruik van p5.js class "Drieh_9gt_gk" , "Spiraal_8gtd_gk" en de superclass "Vormen"
let vorm = [];
let drieh = 1;
function setup() {
button0 = createButton('0');
button0.position(20,30);button0.style('width','30px');
button0.mouseClicked(button0Action);
button1 = createButton('1');
button1.position(20,60);button1.style('width','30px');
button1.mouseClicked(button1Action);
button2 = createButton('2');
button2.position(20,90);button2.style('width','30px');
button2.mouseClicked(button2Action);
button3 = createButton('3');
button3.position(20,120);button3.style('width','30px');
button3.mouseClicked(button3Action);
button4 = createButton('4');
button4.position(20,150);button4.style('width','30px');
button4.mouseClicked(button4Action);
button5 = createButton('5');
button5.position(20,180);button5.style('width','30px');
button5.mouseClicked(button5Action);
button6 = createButton('6');
button6.position(20,210);button6.style('width','30px');
button6.mouseClicked(button6Action);
button7 = createButton('7');
button7.position(20,240);button7.style('width','30px');
button7.mouseClicked(button7Action);
button8 = createButton('8');
button8.position(20,270);button8.style('width','30px');
button8.mouseClicked(button8Action);
buttonD = createButton('download');
buttonD.position(20,300);buttonD.style('width','80px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth,windowHeight);
let x = width/2 , y = height/2 , n = height/2;
let rl = sqrt(50+10*sqrt(5))*n/10;
let rk = sqrt(25+10*sqrt(5))*n/10;
let phi= ((1+sqrt(5))/2);
let nphi = n+n/phi , bl = rl/(2*phi);
let scR = color(255,0,0) , scZ = color(0) , sw = n/150;
vorm[0] = new Spiraal_8gdt_gk(n, 1, 8, x, y-rl, 0,sw,scR);
vorm[1] = new Spiraal_8gdt_gk(n, 1, 8, x-n/2, y+rk,-144,sw,scR);
vorm[2] = new Spiraal_8gdt_gk(n, 1, 8, x-nphi/2,y-bl,-72, sw,scR);
vorm[3] = new Spiraal_8gdt_gk(n, 1, 8, x+nphi/2,y-bl, 72, sw,scR);
vorm[4] = new Spiraal_8gdt_gk(n, 1, 8, x+n/2, y+rk, 144,sw,scR);
vorm[5] = new Drieh_9gt_gk(n, 1, 9, x, y-rl, 0, sw,scZ);
vorm[6] = new Drieh_9gt_gk(n, 1, 9, x-n/2, y+rk,-144, sw,scZ);
vorm[7] = new Drieh_9gt_gk(n, 1, 9, x-nphi/2,y-bl, -72, sw,scZ);
vorm[8] = new Drieh_9gt_gk(n, 1, 9, x+nphi/2,y-bl, 72, sw,scZ);
vorm[9] = new Drieh_9gt_gk(n, 1, 9, x+n/2, y+rk, 144, sw,scZ);
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
for (let i = 0; i < 10; i++){vorm[i].display();}
}
function button0Action()
{for (let i=0; i<5; i++){vorm[i].r=0}for (let i=5; i<10; i++){vorm[i].r=1}}
function button1Action()
{for (let i=0; i<5; i++){vorm[i].r=1}for (let i=5; i<10; i++){vorm[i].r=2}}
function button2Action()
{for (let i=0; i<5; i++){vorm[i].r=2}for (let i=5; i<10; i++){vorm[i].r=3}}
function button3Action()
{for (let i=0; i<5; i++){vorm[i].r=3}for (let i=5; i<10; i++){vorm[i].r=4}}
function button4Action()
{for (let i=0; i<5; i++){vorm[i].r=4}for (let i=5; i<10; i++){vorm[i].r=5}}
function button5Action()
{for (let i=0; i<5; i++){vorm[i].r=5}for (let i=5; i<10; i++){vorm[i].r=6}}
function button6Action()
{for (let i=0; i<5; i++){vorm[i].r=6}for (let i=5; i<10; i++){vorm[i].r=7}}
function button7Action()
{for (let i=0; i<5; i++){vorm[i].r=7}for (let i=5; i<10; i++){vorm[i].r=8}}
function button8Action()
{for (let i=0; i<5; i++){vorm[i].r=8}for (let i=5; i<10; i++){vorm[i].r=9}}
function buttonDAction(){save('gouden_driehoek_vijf.png');}