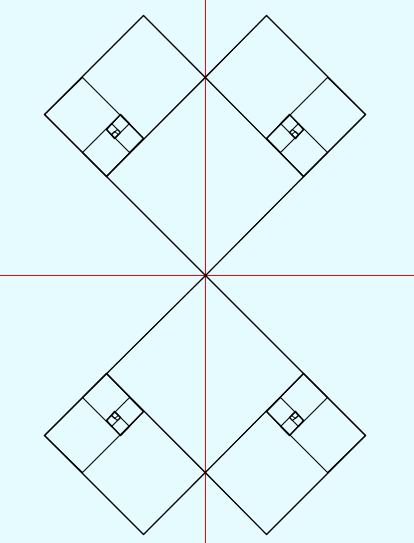
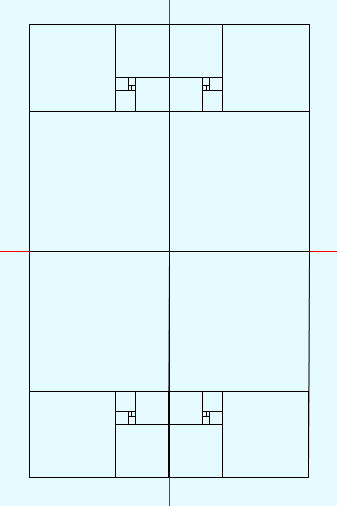
vier gouden rechthoeken in p5.js terug naar de inleiding
Met de "s" toets stoppen de rotaties met iedere andere toets starten de rotaties weer.
De schets maakt gebruik objecten van de p5. js classes "Rechth_9g_gk" , "Ruitjes" en de p5.js superclass "Vormen"
let vorm = []; let n; let ruitjes = false;
function setup() {
buttonR = createButton('reset');
buttonR.position(20,30);buttonR.style('width','50px');
buttonR.mouseClicked(buttonRAction);
button2 = createButton('2');
button2.position(20,60);button2.style('width','30px');
button2.mouseClicked(button2Action);
button3 = createButton('3');
button3.position(20,90);button3.style('width','30px');
button3.mouseClicked(button3Action);
button4 = createButton('4');
button4.position(20,120);button4.style('width','30px');
button4.mouseClicked(button4Action);
button5 = createButton('5');
button5.position(20,150);button5.style('width','30px');
button5.mouseClicked(button5Action);
button6 = createButton('6');
button6.position(20,180);button6.style('width','30px');
button6.mouseClicked(button6Action);
button7 = createButton('7');
button7.position(20,210);button7.style('width','30px');
button7.mouseClicked(button7Action);
button8 = createButton('8');
button8.position(20,240);button8.style('width','30px');
button8.mouseClicked(button8Action);
button2n = createButton('2*n');
button2n.position(20,270);button2n.style('width','30px');
button2n.mouseClicked(button2nAction);
buttonRAU = createButton('ruitjes aan uit');
buttonRAU.position(20,300);buttonRAU.style('width','110px');
buttonRAU.mouseClicked(buttonRAUAction);
buttonD = createButton('download');
buttonD.position(20,330);buttonD.style('width','80px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth,windowHeight);
let x = width/2; let y = height/2; n = height/4;
let sw = n/100; let sc = color(0);
vorm[0] = new Rechth_9g_gk(n, 0, 9, x, y, 0, sw, sc);
vorm[1] = new Rechth_9g_gk(n, 1, 9, x, y, 0, sw, sc);
vorm[2] = new Rechth_9g_gk(n, 1, 9, x, y,180, sw, sc);
vorm[3] = new Rechth_9g_gk(n, 0, 9, x, y,180, sw, sc);
ruitjespap = new Ruitjes(n,x,y);
}
function draw() {
clear();
background('rgba(255,255,255, 0)');
for (let i = 0; i < 4; i++){vorm[i].display();}
if (ruitjes) {ruitjespap.display();
for (let i = 0; i < 4; i++) {vorm[i].dpAan();}};
if (key == 's' || key == 'S') { }
else {
vorm[1].dpRotLi(vorm[1]); vorm[0].dpRotRe(vorm[0]);
vorm[2].dpRotLi(vorm[2]); vorm[3].dpRotRe(vorm[3]);
}
}
function buttonRAction(){setup();}
function button2Action()
{for (let i=0; i<4; i++) {vorm[i].r = 2}}
function button3Action()
{for (let i=0; i<4; i++) {vorm[i].r = 3}}
function button4Action()
{for (let i=0; i<4; i++) {vorm[i].r = 4}}
function button5Action()
{for (let i=0; i<4; i++) {vorm[i].r = 5}}
function button6Action()
{for (let i=0; i<4; i++) {vorm[i].r = 6}}
function button7Action()
{for (let i=0; i<4; i++) {vorm[i].r = 7}}
function button8Action()
{for (let i=0; i<4; i++) {vorm[i].r = 8}}
function button2nAction()
{for (let i=0; i<4; i++) {vorm[i].n = 2*n}}
function buttonRAUAction()
{if (ruitjes){ruitjes = false;} else {ruitjes = true;}}
function buttonDAction(){save('gouden_rechthoek.png');}