vier curven in kleur met blauwe achtergrond. zie: The Book of Shaders hoofdstuk 6 terug naar de inleiding
Wordt regel 29 ingeschakeld en regel 28 uitgeschakeld dan wordt de blauwe achtergrondkleur gemengd met de gekleurde curven.
Er zijn in glsl vier manieren om de kanalen van vectoren te benaderen, zie het lijstje
vector[3] = vector.a = vector.w = vector.q
#ifdef GL_ES
precision mediump float;
#endif
#define PI 3.14159265359
uniform vec2 u_resolution;
uniform float u_time;
float plot(vec2 st, float formule) {
return smoothstep(0.01,0.0, abs(formule - st.y));
// return smoothstep(formule-0.01,formule, st.y)-smoothstep(formule,formule+0.01, st.y);
}
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
//vec2 st = (gl_FragCoord.xy * 2.0 - u_resolution.xy)/u_resolution.y;
vec4 formule = vec4(0.0);
//formule is nu een 4 kanalen of fields vector om zo 4 curven te plotten
// Je kan natuurlijk meerdere curven tonen door nog een plot functie aan te maken
formule.a = smoothstep(0.2,0.8, st.x);
formule.r = pow(st.x,5.0);
//formule.g = sin(u_time)*sin(st.x*PI);
formule.g = sin(st.x*PI);
formule.b = smoothstep(0.8,0.2, st.x);
vec3 color = vec3(0.0);
// vec3 color = vec3(0.0,0.0,1.0); //is de blauwe achtergrond
//formule.a,r,g,en b zijn het resultaat van de berekening en worden als float aan de plot functie gegeven
color = color+plot(st,formule.a)*vec3(1.0,0.0,0.0);
color = color+plot(st,formule.r)*vec3(1.0,0.0,0.0);
color = color+plot(st,formule.g)*vec3(0.0,1.0,0.0);
color = color+plot(st,formule.b)*vec3(1.0,1.0,0.0);
gl_FragColor = vec4(color,1.0);
}
Het mixen, met de mix() functie, van colorA en ColorB.
de mix functie heeft 3 argumenten, mix(colorA, ColorB, mixfactor); met;
vec3 colorB = vec3(1.0, 0.0, 0.0);
mixfactor kan variëren tussen de 0 en 1
mixfactor = 0.5 geeft de kleur paars
Het is ook mogelijk om als mixfactor een vec3 variabele te gebruiken, zo kunnen de 3 kleurkanalen van colorA en ColorB apart worden gemengd.
schets waarin de mixfactor variëert met abs(sin(u_time)/2.0);
ColorA en ColorB in regel 11 en 12 krijgen de data van vec3 kleur in regel 9. Dit is een van de manieren om in glsl data van een vector te benaderen.
#ifdef GL_ES
precision mediump float;
#endif
uniform float u_time;
//kleurkanalen r g b
vec3 kleur = vec3(0.0, 1.0, 0.5);
//vec3 colorA = vec3(kleur.rr, kleur.b);
//vec3 colorB = vec3(kleur.r, kleur.g, kleur.r);
vec3 colorA = vec3(0.0,0.0,0.5);
vec3 colorB = vec3(0.0,1.0,0.0);
vec3 color = vec3(0.0);
void main() {
color = mix(colorA, colorB, abs(sin(u_time)/2.0));
gl_FragColor = vec4(color,1.0);
}
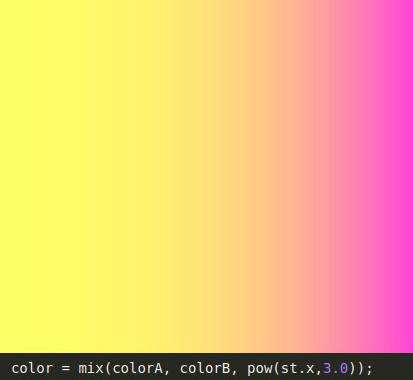
Een schets met de functies step, floor, pow en mod als mixfactor
omdat de output van de functies tussen de 0 en 1 is moeten de pixelcoordinaten tussen de 0 en 1 worden genormaliseerd
Als in step(0.5,st.x) st.x < 0.5 --> step is "0"
Als floor(2.0*st.x) ≥ 1 --> floor is "1"
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
//kleurkanalen r g b
vec3 kleur = vec3(1.0, 0.0, 0.4);
vec3 colorA = vec3(kleur.rr, kleur.b);
vec3 colorB = vec3(kleur.r, kleur.g, kleur.r);
vec3 color = vec3(0.0);
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
color = mix(colorA, colorB, step(0.5,st.x));
//color = mix(colorA, colorB, floor(2.0*st.x));
//color = mix(colorA, colorB, pow(st.x,1.5));
//color = mix(colorA, colorB, mod(st.y,0.5));
gl_FragColor = vec4(color,1.0);
}




.jpg)


![De pixel coordinaten bevinden zich tussen [-1,+1]](/images/shaders/Curven_mix_functie/sin_curve.png)
.jpg)
.jpg)
.jpg)

.jpg)