met de length() functie een cirkelboog of een vervagende cirkel construeren. terug naar de inleiding
Het artikel bevat 4 shader schetsen: shader 2, shader 3, shader 4, shader 5
De length() berekend de lengte van de pixel vector
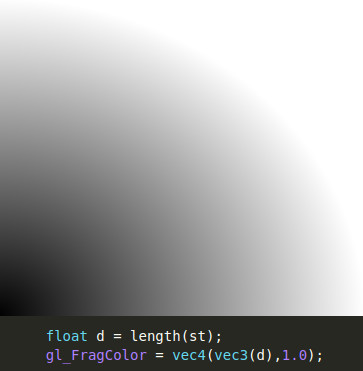
Een cirkelboog met de straal = 1 vanuit het (0,0) punt
Dus de boog heeft een scherpe grens. Bijvoorbeeld in de re boven hoek is de vectorlengte sqrt(2) = 1,1412
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution; //de pixel coordinaten normaliseren naar waarden tussen de [0.0 1.0]
float d = length(st); // length(st) berekend de lengte van de pixel vector en is dus een float
gl_FragColor = vec4(vec3(d),1.0); //De drie kanalen van vec3 krijgen de waarde "d"
}
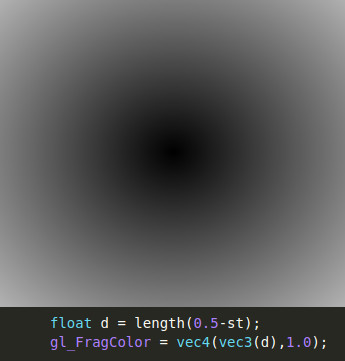
Een vanuit het middel vervagende cirkel construeren
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution; // de pixel coordinaten (in st) normaliseren naar waarden tussen de [0.0 1.0]
float d = length(0.5 - st); //de vector lengte d is in het midden van het canvas 0.0
gl_FragColor = vec4(vec3(d),1.0);
}
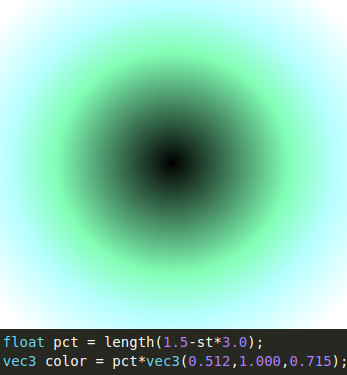
Door -st*3.0 (regel 10) wordt de vector korter en daarmee de cirkel kleiner.Voor het bepalen van de vectorlengte "d" worden eerst de berekeningen uitgevoerd, waana kwadrateren, optellen en de wortel bepalen, dus met:
st.x = 1 en st.y = 1 wordt dit sqrt((1.5 - 1.0 * 3.0) * (1.5 - 1 * 3.0) + (1.5 - 1* 3.0) * (1.5 - 1.0 * 3.0)) = 2.25 met d > 2 is de kleur wit
Dit geeft de kleur vector vec3(0.7725 , 1.0 , 1.0):
met "d" 1 wordt de kleur meer groen want dan is de kleurvector vec3(0.512 , 1.0 , 0.715)
voor het middelpunt geldt st.x = 0 en st.y = 0 dan is de kleurvector = 0 wat een zwart middelpunt geeft
dus vectorvermenigvuldiging met "d" geeft een verschuiving van de kleur van zwart naar groen naar blauw en wit
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main(){
vec2 st = gl_FragCoord.xy/u_resolution;
float d = length(1.5-st*3.0);
vec3 color = d*vec3(0.512,1.0,0.715);
gl_FragColor = vec4(color, 1.0);
}
Een cirkel maken met de length() functie en het if statement
Het if statement zorgt voor de scherpe overgang. De pixelvector komt vanuit het midden.
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
st = st - 0.5;
st.x = st.x * u_resolution.x/u_resolution.y;
float d = length(st);
if (d < 0.3) d = 1.0; else d = 0.0; //Hier is de straal 0.3
gl_FragColor = vec4(vec3(d),1.0);
}
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
st.x = st.x - 0.5;
st.y = st.y - 0.5;
float d = length(st);
if (d < 0.5) d = 1.; else d = 0.; //Hier is de straal 0.5
gl_FragColor=vec4(float(d-0.044),float(d-0.648),float(d-1.00),1.);
}
Op de cirkelomtrek ontstaat een scherpe overgang van wit naar zwart, je zie dan een karteling.