mod(st.x, omslagpunt); terug naar de inleiding zie ook The Book of Shaders hoofdstuk 6
het artikel bevat 5 shaders, shader 2 met fract() , shader3, met clamp, shader 4 met sign(), shader 5, met distance()
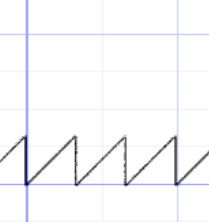
zo ontstaat een zaagtand. mod(st.x, 1.0); geeft een canvas met een verticaal verlopende zwart naar wit gradient
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
float d = mod(st.x,0.333);
// float d = 3.0*mod(st.x,0.3333);
gl_FragColor = vec4(vec3(d),1.0);
}
y = fract(x) retourneerd x = y
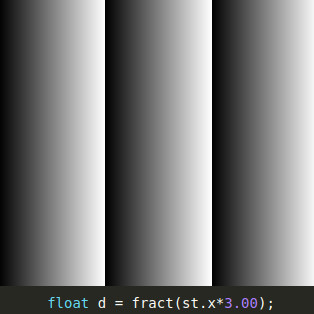
Met float d = fract(st.x); heeft het canvas een verticale gradient van zwart naar wit.
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
float d = fract(st.x*3.00);
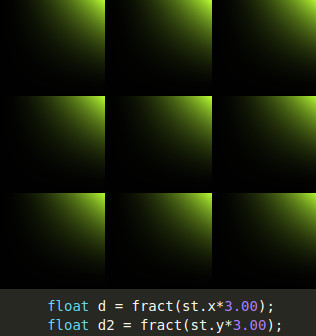
//float d2 = fract(st.y*3.00);
gl_FragColor = vec4(vec3(d),1.0);
//gl_FragColor = d2*d*vec4(vec3(0.724,1.000,0.199),1.0);
}
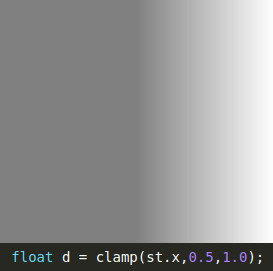
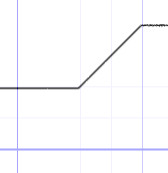
y = clamp(x, start clamp, stop clamp)
 clamp = klem, hier wil dat zeggen dat, tussen clamp start en clamp stop, x aan y vast zit dus x = y.
clamp = klem, hier wil dat zeggen dat, tussen clamp start en clamp stop, x aan y vast zit dus x = y. 
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
float d = clamp(st.x,0.5,1.0);
gl_FragColor = vec4(vec3(d),1.0);
}
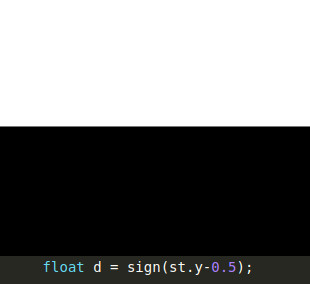
<----- y = sign(st.x-0.5)/2.0;
shader 4
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main() {
vec2 st = gl_FragCoord.xy/u_resolution;
float d = sign(st.x-0.5)/2.0;
//float d = sign(st.y-0.5);
//float d2 = -sign(st.x-0.5);
gl_FragColor = vec4(vec3(d),1.0);
//gl_FragColor = d*d2*vec4(vec3(0.348,1.000,0.181),1.0);
}
float afstand = distance(vec2(1), vec2(2));
De distance functie heeft twee vec2 argumenten. de functie retourneerd, als float, de afstand tussen deze vectoren.
met vec3 color(d); ontstaat zo een vervagende cirkel rond de zwarte pixel (0.5, 0.5)
twee distance functies opgeteld
Hoe verder de punten van elkaar hoe vager de cirkels, want "d" kan alleen 0 zijn als de twee vectoren in hetzelfde punt staan.
shader 5
#ifdef GL_ES
precision mediump float;
#endif
uniform vec2 u_resolution;
void main(){
vec2 st = gl_FragCoord.xy/u_resolution;
float d = distance(st,vec2(0.5));
//float d = distance(st,vec2(0.3)) + distance(st,vec2(0.7));
vec3 color = vec3(d);
gl_FragColor = vec4(color, 1.0);
}