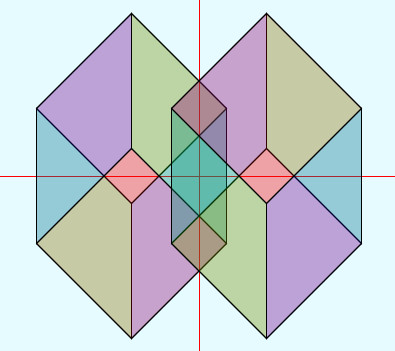
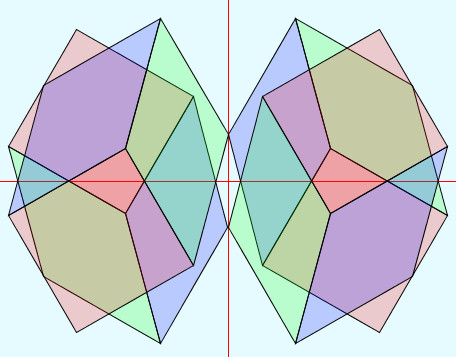
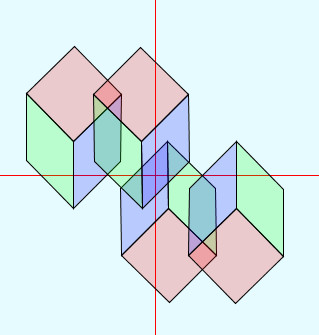
vier boxen vormen een acht- en tienhoek. terug naar de inleiding
Toets "s" stopt de rotaties de overige toetsen starten de rotaties
De schets maakt gebruik van objecten van de superclass ''Vormen'' en de subclass ''Box_nh''
let vorm = []; let hoek = 0; let n; let langkort = true;
function setup() {
buttonR1 = createButton('reset h 0');
buttonR1.position(20,40);buttonR1.style('width','70px');
buttonR1.mouseClicked(buttonR1Action);
buttonR2 = createButton('reset h 45');
buttonR2.position(100,40);buttonR2.style('width','80px');
buttonR2.mouseClicked(buttonR2Action);
buttonR3 = createButton('reset h 60');
buttonR3.position(100,80);buttonR3.style('width','80px');
buttonR3.mouseClicked(buttonR3Action);
buttondp0 = createButton('dp 0');
buttondp0.position(20,80);buttondp0.style('width','70px');
buttondp0.mouseClicked(buttondp0Action);
buttondp1 = createButton('dp 1');
buttondp1.position(20,120);buttondp1.style('width','70px');
buttondp1.mouseClicked(buttondp1Action);
buttondp2 = createButton('dp 2');
buttondp2.position(20,160);buttondp2.style('width','70px');
buttondp2.mouseClicked(buttondp2Action);
buttondp3 = createButton('dp 3');
buttondp3.position(20,200);buttondp3.style('width','70px');
buttondp3.mouseClicked(buttondp3Action);
buttonl2n = createButton('lang-kort');
buttonl2n.position(20,240);buttonl2n.style('width','70px');
buttonl2n.mouseClicked(buttonl2nAction);
buttonD = createButton('downloaden');
buttonD.position(20,280);buttonD.style('width','120px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight)
let x = width/2; let y = height/2; n = height/6;{}
let na = n+sqrt(2*n*n); let sw = n/100; let sc = color(0);
let cb1 = color(255, 0, 0, 50); let cb2 = color(0, 255, 0, 50);
let cb3 = color(0, 0, 255, 50);
vorm[0] = new Box_nh(n, n, 6, x-n/2, y+na/2, 0+hoek, cb1,cb2,cb3,sw,sc);
vorm[1] = new Box_nh(n, n, 6, x-n/2, y-na/2,180+hoek,cb1,cb2,cb3,sw,sc);
vorm[2] = new Box_nh(n, n, 6, x+n/2, y-na/2,180+hoek,cb1,cb2,cb3,sw,sc);
vorm[3] = new Box_nh(n, n, 6, x+n/2, y+na/2, 0+hoek, cb1,cb2,cb3,sw,sc);
}
function draw() {
//background('#E6FBFF');
clear();
background('rgba(255,255,255, 0)');
for (let i = 0; i < 4; i++){vorm[i].display();}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotRe(vorm[0]); vorm[1].dpRotLi(vorm[1]);
vorm[2].dpRotRe(vorm[2]); vorm[3].dpRotLi(vorm[3]);
}
}
function buttonR1Action(){hoek = 0; langkort = true; setup();}
function buttonR2Action(){hoek = 45; langkort = true; setup();}
function buttonR3Action(){hoek = 90; langkort = true; setup();}
function buttondp0Action()
{for (let i = 0; i < 4; i++){vorm[i].d = 6;}}
function buttondp1Action()
{for (let i = 0; i < 4; i++){vorm[i].d = 0;}}
function buttondp2Action()
{for (let i = 0; i < 4; i++){vorm[i].d = 1;}}
function buttondp3Action()
{for (let i = 0; i < 4; i++){vorm[i].d = 4;}}
function buttonDAction(){save('vier_boxen.png');}
function buttonl2nAction()
{if(langkort){for(let i = 0; i < 4; i++){vorm[i].h = 2*n;langkort = false;}}
else{for(let i = 0; i<4; i++){vorm[i].h = n; langkort = true;}}}