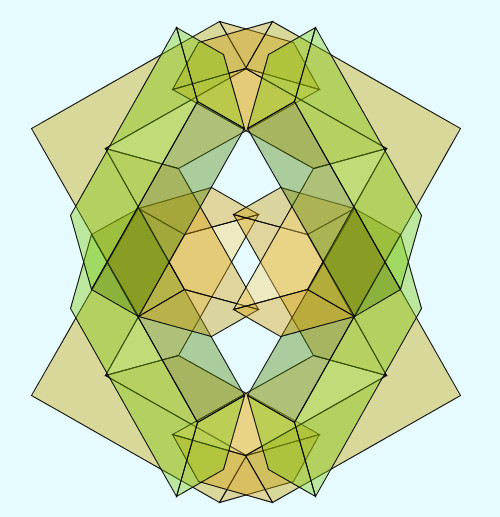
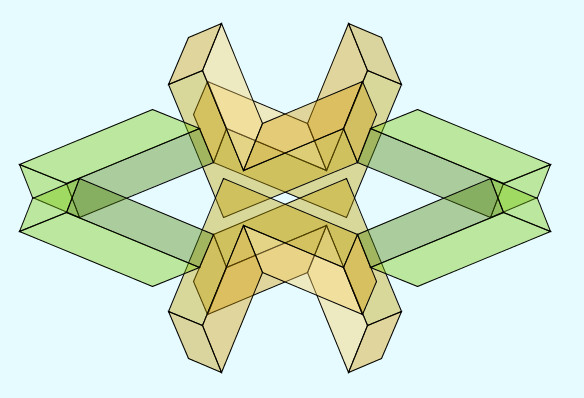
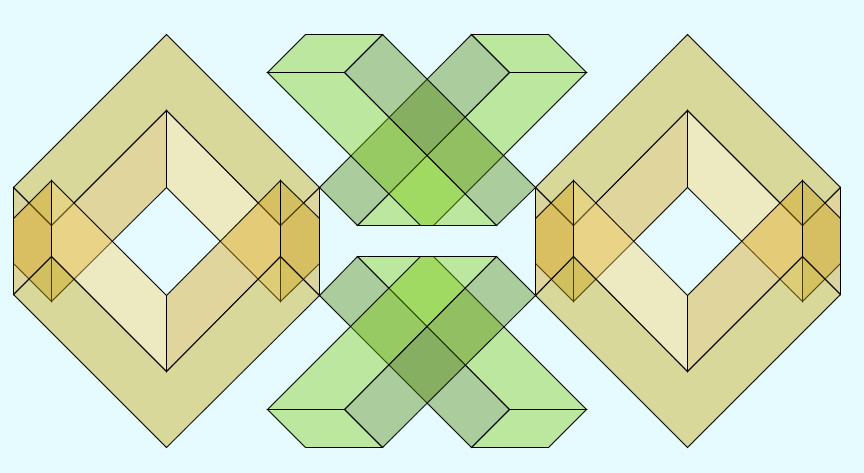
animatie met 4 hoekbalken en 4 boxen. terug naar de inleiding
Toets 's' stopt de rotaties de overige toetsen starten de rotatie.
Gebruik, voor het maken van een video, de zwarte achtergrond.
de schets in p5.js maakt gebruik van de objectmethodes van
de superclass: "Vormen" en objecten van de subclasses: "Ruitjes" "Hoek3d_na4n" , "Box_n4naLi" en "Box_n4naRe"
let vorm = [] ; let ruitjespap; let ruitjes;
let n; let x; let y; let h = 0; let zwartwit = false;
function setup() {
buttonZW = createButton('zwart/wit');
buttonZW.position(20,130);buttonZW.style('width','120px');
buttonZW.mouseClicked(buttonZWAction);
buttonR1 = createButton('reset h0');
buttonR1.position(20,160);buttonR1.style('width','70px');
buttonR1.mouseClicked(buttonR1Action);
buttonH1 = createButton('reset h45');
buttonH1.position(20,190);buttonH1.style('width','80px');
buttonH1.mouseClicked(buttonH1Action);
buttonH2 = createButton('reset h90');
buttonH2.position(110,190);buttonH2.style('width','80px');
buttonH2.mouseClicked(buttonH2Action);
button0 = createButton('(x,y) 0');
button0.position(20,220);button0.style('width','70px');
button0.mouseClicked(button0Action);
buttondp0 = createButton('dp 0');
buttondp0.position(100,220);buttondp0.style('width','70px');
buttondp0.mouseClicked(buttondp0Action);
button1 = createButton('(x,y) 1');
button1.position(20,250);button1.style('width','70px');
button1.mouseClicked(button1Action);
buttondp1 = createButton('dp 1');
buttondp1.position(100,250);buttondp1.style('width','70px');
buttondp1.mouseClicked(buttondp1Action);
button2 = createButton('(x,y) 2');
button2.position(20,280);button2.style('width','70px');
button2.mouseClicked(button2Action);
buttondp2 = createButton('dp 2');2*n
buttondp2.position(100,280);buttondp2.style('width','70px');
buttondp2.mouseClicked(buttondp2Action);
button3 = createButton('(x,y) 3');
button3.position(20,310);button3.style('width','70px');
button3.mouseClicked(button3Action);
buttondp3 = createButton('dp 3');
buttondp3.position(100,310);buttondp3.style('width','70px');
buttondp3.mouseClicked(buttondp3Action);
buttonRuitAU = createButton('ruitjes aan/uit');
buttonRuitAU.position(20,340);buttonRuitAU.style('width','100px');
buttonRuitAU.mouseClicked(buttonRuitAUAction);
buttonD = createButton('downloaden');
buttonD.position(20,370);buttonD.style('width','100px');
buttonD.mouseClicked(buttonDAction);
createCanvas(windowWidth, windowHeight);
;x = width/2; y = height/2; n = height/15; let alfa = 150;
let ch1 = color(193,161,0,alfa); let ch2 = color(247,206,100,alfa);
let ch3 = color(214,155,4,alfa); let ch4 = color(198,154,8, alfa);
let ch5 = color(214,155,4,alfa); let ch6 = color(78,129,4, alfa);
let ch7 = color(121,198,8,alfa); let ch8 = color(121,198,8, alfa);
let sc = color(0); let sw = n/50;
vorm[0] = new Hoek3d_na4n(n, 6, x-2*n, y-n, 45+h,ch1,ch2,ch3,ch4,ch5,sw,sc);
vorm[1] = new Hoek3d_na4n(n, 2, x+2*n, y-n, -45+h,ch1,ch2,ch3,ch4,ch5,sw,sc);
vorm[2] = new Box_n4naRe( n, 1, x-2*n, y-n, 0+h,ch6,ch7,ch8,sw,sc);
vorm[3] = new Box_n4naLi( n, 4, x+2*n, y-n, 0+h,ch6,ch7,ch8,sw,sc);
vorm[4] = new Hoek3d_na4n(n, 2, x-2*n, y+n, 135+h,ch1,ch2,ch3,ch4,ch5,sw,sc);
vorm[5] = new Hoek3d_na4n(n, 6, x+2*n, y+n,-135+h,ch1,ch2,ch3,ch4,ch5,sw,sc);
vorm[6] = new Box_n4naLi( n, 4, x-2*n, y+n, 180+h,ch6,ch7,ch8,sw,sc);
vorm[7] = new Box_n4naRe( n, 1, x+2*n, y+n, 180+h,ch6,ch7,ch8,sw,sc);
ruitjespap = new Ruitjes(n, x,y);
}
function draw() {
if (zwartwit) {background(0)}
else {clear(); background('rgba(255,255,255, 0)');}
for (let i = 0; i < 8; i++)
{
vorm[i].display();
}
if (ruitjes){
ruitjespap.display();
for(let i = 0; i < 8; i++){vorm[i].dpAan();}}
if (key == 's' || key == 'S') { }
else
{
vorm[0].dpRotLi(vorm[0]); vorm[1].dpRotRe(vorm[1]);
vorm[2].dpRotRe(vorm[2]); vorm[3].dpRotLi(vorm[3]);
vorm[4].dpRotRe(vorm[4]); vorm[5].dpRotLi(vorm[5]);
vorm[6].dpRotLi(vorm[6]); vorm[7].dpRotRe(vorm[7]);
}
}
function buttonH1Action(){h = 45;setup();}
function buttonH2Action(){h = 90;setup();}
function buttonR1Action(){h = 0; setup();}
function button0Action()
{vorm[0].x = x-2*n; vorm[1].x = x+2*n; vorm[2].x = x-2*n; vorm[3].x = x+2*n;
vorm[4].x = x-2*n; vorm[5].x = x+2*n; vorm[6].x = x-2*n; vorm[7].x = x+2*n
vorm[0].y = y-n; vorm[1].y = y-n; vorm[2].y = y-n; vorm[3].y = y-n;
vorm[4].y = y+n; vorm[5].y = y+n; vorm[6].y = y+n; vorm[7].y = y+n}
function button1Action()
{vorm[0].x = x-4*n; vorm[1].x = x+4*n; vorm[2].x = x-4*n; vorm[3].x = x+4*n;
vorm[4].x = x-4*n; vorm[5].x = x+4*n; vorm[6].x = x-4*n; vorm[7].x = x+4*n;
vorm[0].y =y-3*n/2;vorm[1].y =y-3*n/2;vorm[2].y = y-3*n/2;vorm[3].y= y-3*n/2;
vorm[4].y =y+3*n/2;vorm[5].y =y+3*n/2;vorm[6].y = y+3*n/2;vorm[7].y= y+3*n/2}
function button2Action()
{vorm[0].x = x-3*n; vorm[1].x = x+3*n; vorm[2].x = x-3*n; vorm[3].x = x+3*n;
vorm[4].x = x-3*n; vorm[5].x = x+3*n; vorm[6].x = x-3*n; vorm[7].x = x+3*n
vorm[0].y = y-2*n; vorm[1].y = y-2*n; vorm[2].y = y-2*n; vorm[3].y = y-2*n;
vorm[4].y = y+2*n; vorm[5].y = y+2*n; vorm[6].y = y+2*n; vorm[7].y = y+2*n}
function button3Action()
{vorm[0].x = x-4*n; vorm[1].x = x+4*n; vorm[2].x = x-2*n; vorm[3].x = x+2*n;
vorm[4].x = x-4*n; vorm[5].x = x+4*n; vorm[6].x = x-2*n; vorm[7].x = x+2*n;
vorm[0].y = y-3*n; vorm[1].y = y-3*n; vorm[2].y = y-n; vorm[3].y = y-n;
vorm[4].y = y+3*n; vorm[5].y = y+3*n; vorm[6].y = y+n; vorm[7].y = y+n}
function buttondp0Action()
{vorm[0].d = 6; vorm[1].d = 2; vorm[2].d = 1; vorm[3].d = 4;
vorm[4].d = 2; vorm[5].d = 6; vorm[6].d = 4; vorm[7].d = 1}
function buttondp1Action()
{vorm[0].d = 8; vorm[1].d = 8; vorm[2].d = 1; vorm[3].d = 4;
vorm[4].d = 8; vorm[5].d = 8; vorm[6].d = 4; vorm[7].d = 1}
function buttondp2Action()
{vorm[0].d = 8; vorm[1].d = 8; vorm[2].d = 3; vorm[3].d = 2;
vorm[4].d = 8; vorm[5].d = 8; vorm[6].d = 2; vorm[7].d = 3}
function buttondp3Action()
{vorm[0].d = 2; vorm[1].d = 6; vorm[2].d = 1; vorm[3].d = 4;
vorm[4].d = 6; vorm[5].d = 2; vorm[6].d = 4; vorm[7].d = 1}
function buttonZWAction()
{if(zwartwit){zwartwit = false;} else {zwartwit=true;}}
function buttonRuitAUAction()
{if(ruitjes){ruitjes=false;}else{ruitjes=true;}}
function buttonDAction(){save('vier_hoekbalken_vier_boxen.png');}